| sitelink1 | |
|---|---|
| sitelink2 | |
| extra_vars5 | 1 |
| extra_vars6 | ko |
* 디플로이할 샘플 프로젝트 => HelloAJAX.war
1. 브라우저에서 http://localhost:9744/webadmin 에 접속한다.

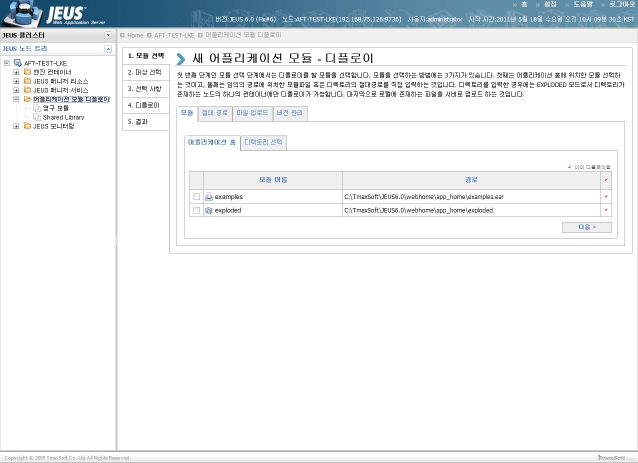
2. ROOT > 어플리케이션 모듈 디플로이를 선택한다.

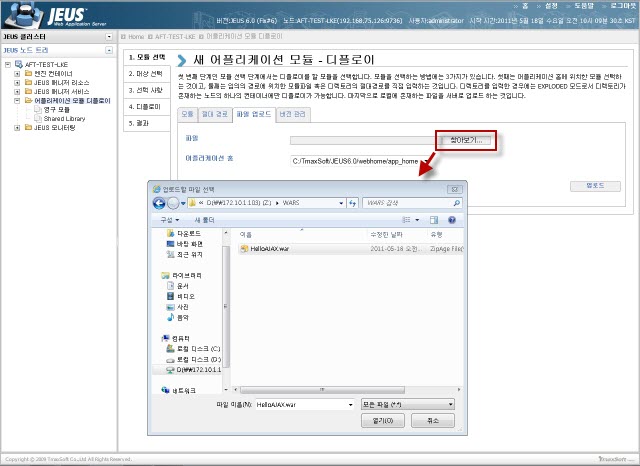
3. 파일 업로드 탭을 선택하고 "찾아보기" 버튼을 클릭한다.

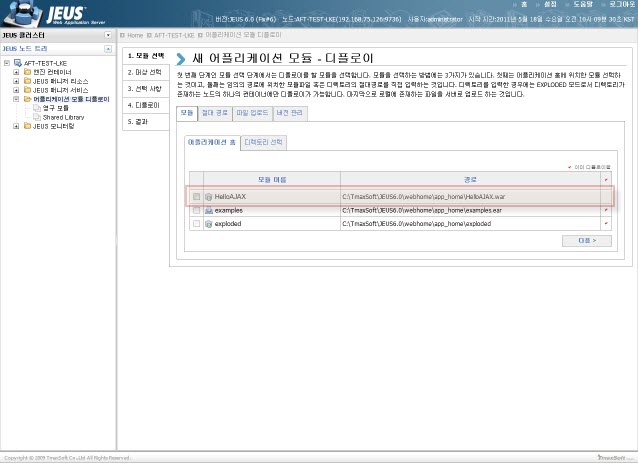
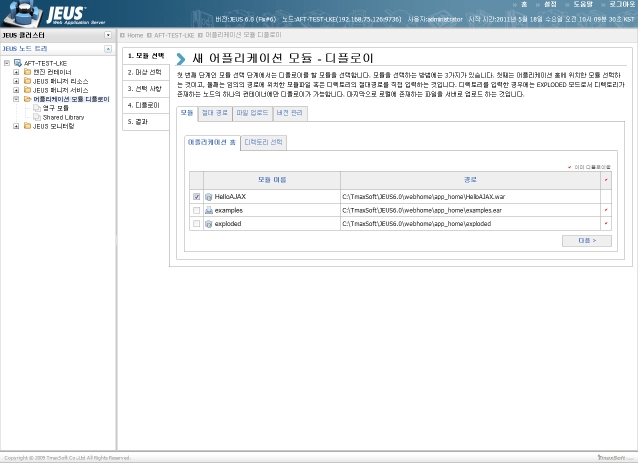
4. war 파일을 선택하고 "업로드" 버튼을 클릭하면 다음 화면과 같이 어플리케이션이 올라간다.

5. 업로드한 모듈의 체크박스를 체크하고 "다음" 버튼을 누른다.

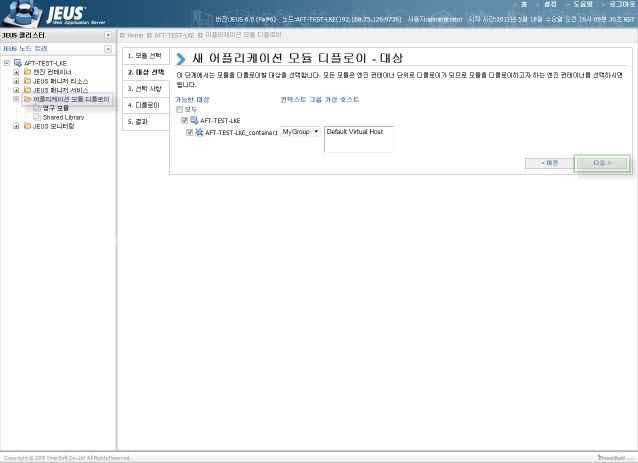
6. 다음과 같은 화면에서와 같이 디플로이 대상을 선택하고 "다음" 버튼을 클릭한다.

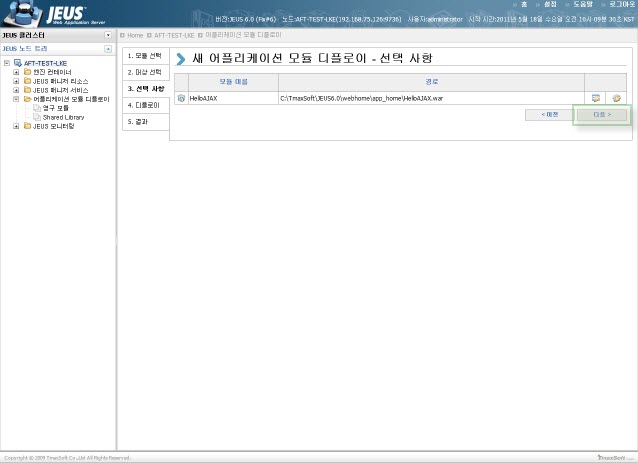
7. 다음과 같은 화면이 나타나면 "다음" 버튼 클릭

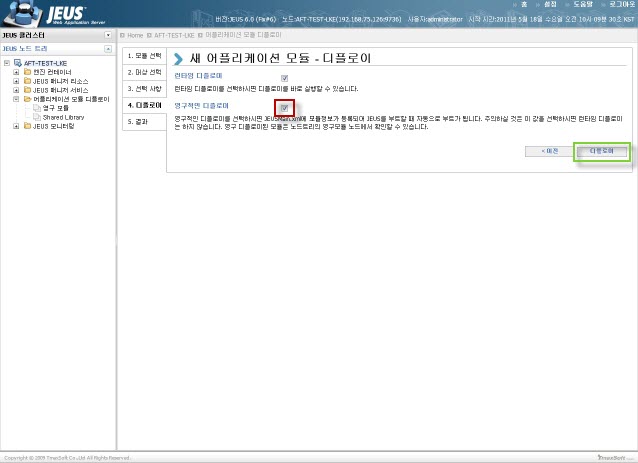
8. 다음과 같은 화면이 나타나면 "영구적인 디플로이" 체크박스를 체크 (이것을 선택하지 않으면 JEUS 를 재시작할때마다 매번 application 을 다시 디플로이 해주어야 한다) 그리고 "디플로이" 버튼 클릭

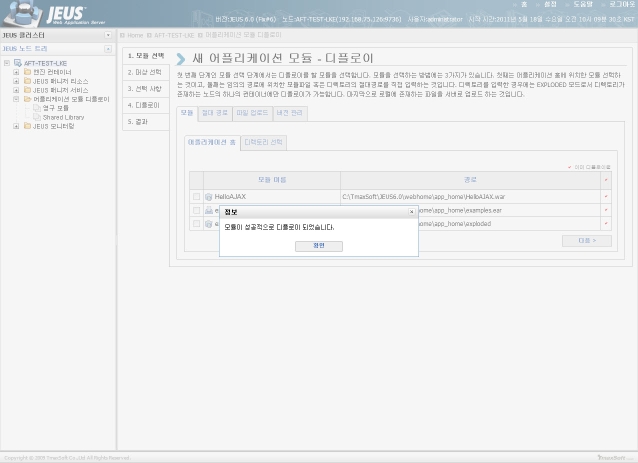
9. 디플로이가 성공하면 다음과 같은 확인창이 뜬다.

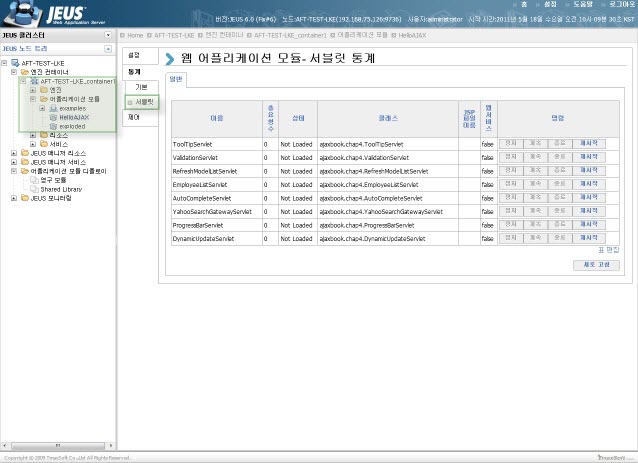
10. 다음 화면과 같이 디플로이 대상 컨테이너를 확장하고 해당 어플리케이션 모듈이 추가되었는지 확인한다. (서블릿탭을 클릭하면 화면처럼 로드된 서블릿을 확인할 수 있다)

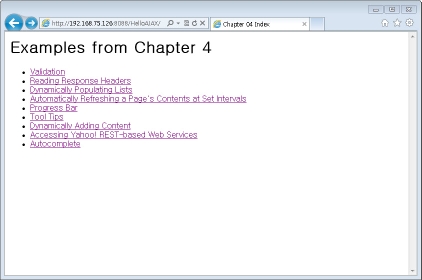
11. 브라우저에서 http://localhost:8088/HelloAJAX 로 접속해서 다음 화면과 같이 출력되면 성공이다.

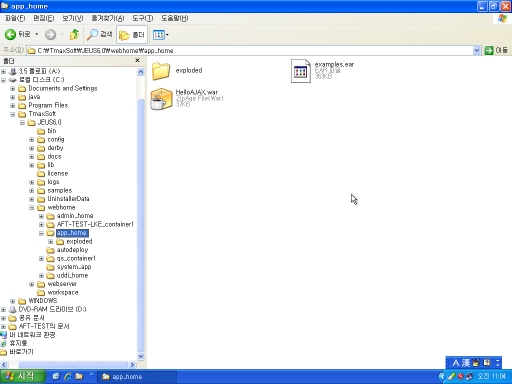
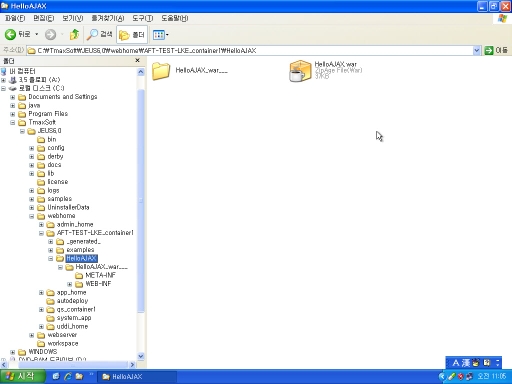
12. 어플리케이션을 업로드하면 다음과 같은 경로로 war를 저장하게 된다. (업로드시 다른 폴더를 지정하지 않았다면 app_home 이 디폴트이다)

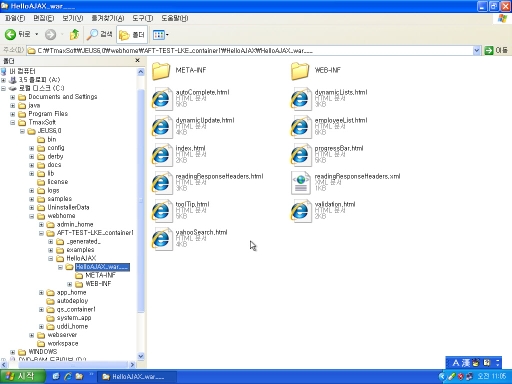
13. 업로드된 war 를 특정 컨테이너에 디플로이하게 되면 화면의 경로와 같이 war 의 압축이 해제된 폴더를 볼 수 있다.

14. WEB-INF 아래에는 JEUS 가 어플리케이션을 디플로이하면서 생성한 "jeus-web-dd.xml" 파일이 있다.

댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| » |
Jeus 6.0 에 war 배포하기
| 황제낙엽 | 2011.05.18 | 5409 |

