| sitelink1 | http://elegantcoder.com/ios6-web-inspector |
|---|---|
| sitelink2 | http://adrielservice.com/blog/?p=894 |
| extra_vars3 | |
| extra_vars4 | |
| extra_vars5 | |
| extra_vars6 |
차기 아이폰 출시일이 9월 12일로 예상되고 있습니다. 아울러 iOS6도 출시될 텐데요.
Front-end 개발자로써 이번 업그레이드가 매우 반갑습니다. 기존의 Weinre와 같은 3rd party 프로젝트에 의존하지 않는, built-in 개발자 도구 연동기능이 추가되기 때문입니다. 이 기능은 OSX Safari6 와 iOS6 간의 연동으로 이루어 집니다.
대략 어떻게 사용가능한지 빠르게 정리하겠습니다. 환경은 OSX Mountain Lion(10.8.1), Safari 6(8536.25), iOS6 Developer Preview 3 입니다.
준비물
- Mac OSX Lion, or Mountain Lion (Safari 6는 Windows 용이 출시되지 않았습니다.)
- Safari 6
- iOS6 Device
- iPhone USB Sync Cable
디버그 방법
- 아이폰 케이블을 맥컴퓨터에 꽂기
- iOS Device 에서 설정 - Safari - 고급 - 웹 속성 활성화하기
- iOS Device 의 Safari 를 켜고 디버그 할 페이지에 접속하기
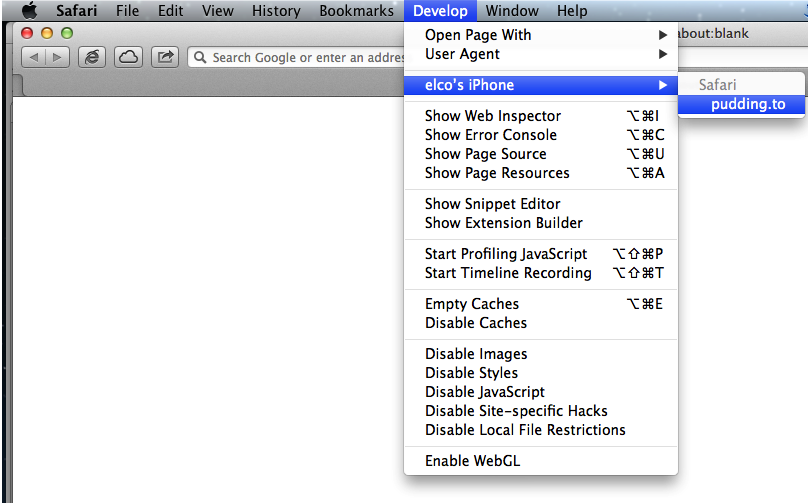
Safari 6 의 개발자 메뉴에서 자신의 iOS Device 이름과 디버그할 웹페이지 타이틀이 보이나 확인하기

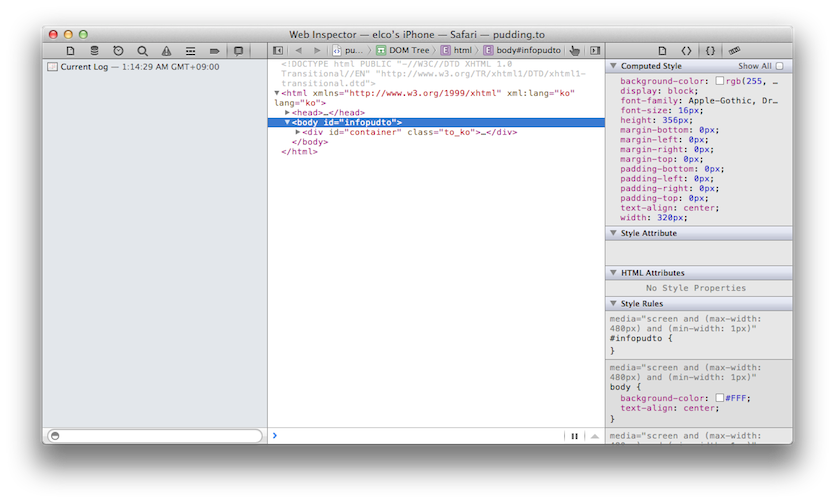
이제 Web Inspector 사용가능! 
주의할 점은 iOS Device 화면에 Safari 가 올라와있어야 Safari 6 의 개발자 메뉴에서 디버그할 웹페이지를 고를 수 있습니다. 여러 페이지가 켜져 있는 경우에는 골라서 디버그 할 수 있으니 참고하세요.
이번 업데이트로 OSX-iOS에서는 Weinre 같은 네트워크를 통한 리모트 디버깅 환경을 사용하지 않아도 됩니다. 그리고 케이블로 연결해 디버그 하므로 성능면에서 월등합니다. 하지만 Windows 에서 지원하지 않는 점은 아쉬운 점으로 남겠네요.
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 구버전 다운로드 | 황제낙엽 | 2015.09.18 | 305 |
| 25 | Safari Web Content Guide | 황제낙엽 | 2012.04.12 | 4081 |
| 24 | 윈도우용 사파리 개발자 도구 활성화 | 황제낙엽 | 2017.02.24 | 2068 |
| 23 |
크롬의 NPAPI 지원 중지에 따른 대안
| 황제낙엽 | 2015.09.18 | 1335 |
| 22 | IE브라우저 F12 개발자 도구 시작 | 황제낙엽 | 2014.12.29 | 975 |
| 21 |
개발 콘솔창에서 캐시 지우기
| 황제낙엽 | 2017.06.28 | 721 |
| 20 |
구글 크롬 자동 업데이트 막기
| 황제낙엽 | 2015.09.18 | 581 |
| 19 | 구버전 IE 설치하기 (win7의 ie9/10 등등) | 황제낙엽 | 2019.11.27 | 271 |
| 18 | iPhone에서 Touch Gesture 구현하기 | 황제낙엽 | 2012.04.13 | 228 |
| 17 | ERR_CERT_COMMON_NAME_INVALID | 황제낙엽 | 2021.12.16 | 211 |
| » |
Safari 6 Web Inspector 로 iOS6 Safari 디버그하기
| 황제낙엽 | 2012.11.12 | 207 |
| 15 | [IE] IE의 호환성보기 설정하기 | 황제낙엽 | 2014.12.29 | 206 |
| 14 | 마우스 제스처 사용법 Opera 10.50 Mouse Gesture | 황제낙엽 | 2012.04.13 | 154 |
| 13 |
어떻게하면 Edge를 업데이트 할 수 있을까요?
| 황제낙엽 | 2018.08.03 | 148 |
| 12 |
크롬 자동업데이트 막기
| 황제낙엽 | 2019.03.13 | 126 |
| 11 | 크롬 버전 확인 명령어 (주소창) | 황제낙엽 | 2021.06.14 | 95 |
| 10 | IE Conditional Comments 필터링 | 황제낙엽 | 2016.10.16 | 74 |
| 9 |
ERR_SSL_VERSION_OR_CIPHER_MISMATCH
| 황제낙엽 | 2022.02.04 | 71 |
| 8 |
크롬 chrome inspect를 활용한 디버깅
| 황제낙엽 | 2020.05.07 | 56 |
| 7 | List of Chromium Command Line Switches | 황제낙엽 | 2021.04.02 | 56 |