| sitelink1 | |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
1. html syntax to use base64 data source
<img src="data:image/jpg;base64,[....base64 code...]">
2. web상에서 간단히 이미지 파일을 base64 바이트 배열 문자열로 변환하는 방법
1) https://www.base64-image.de/ 로 접속
2) 다음 단계에서 이미지 파일을 드래그엔드롭

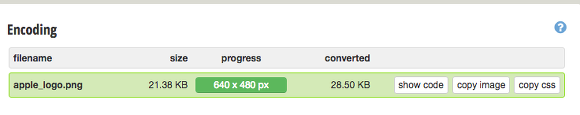
3) 다음 화면에서 copy image 나 show code 로 결과물을 확인

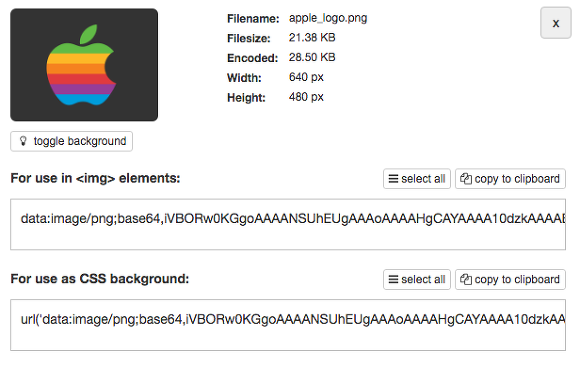
4) show code 인 경우 다음과 같은 화면

3. java 프로그램에서 base64 변환 코드
1) Servlet
public static String getBase64String( String[] imageUrl, String content ) throws Exception{
if( imageUrl.length > 0 )
{
int imageUrlLength = imageUrl.length;
String[] imageString = new String[ imageUrlLength ];
for( int i = 0; i < imageUrlLength; i++ )
{
String filePathName = imageUrl[i].replace(“file:///”, “”);
String fileExtName = filePathName.substring( filePathName.lastIndexOf(“.”) + 1);
FileInputStream inputStream = null;
ByteArrayOutputStream byteOutStream = null;
try
{
File file = new File( filePathName );
if( file.exists() )
{
inputStream = new FileInputStream( file );
byteOutStream = new ByteArrayOutputStream();
int len = 0;
byte[] buf = new byte[1024];
while( (len = inputStream.read( buf )) != -1 ) {
byteOutStream.write(buf, 0, len);
}
byte[] fileArray = byteOutStream.toByteArray();
imageString[i] = new String( Base64.encodeBase64( fileArray ) );
String changeString = “data:image/”+ fileExtName +”;base64, “+ imageString[i];
content = content.replace(imageUrl[i], changeString);
}
}
catch( IOException e)
{
e.printStackTrace();
}
finally
{
inputStream.close();
byteOutStream.close();
}
}
}
return content;
}
2) JSP
String base64Str = "...base64 code..."
byte[] imageInByte = Base64.decodeBase64(base64Str);
response.setContentType("image/jpg");
response.setContentLength(imageInByte.length);
response.getOutputStream().write(imageInByte);
* 참고로 image element(<img>)의 src 속성에 base64 바이너리 데이터 스트링을 사용하는 방식은 IE9 이상 브라우저에서 지원한다
IE8 이하 브라우저에서는 URL 길이 제한으로 인해 브라우저 엔진에서 URL 파싱 에러가 발생하기 때문이다

