| sitelink1 | http://kiara77.tistory.com/177 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 2강 - HTML5 시맨틱웹을 위한 구성요소
지난 강좌에 이어 이번강좌에서는 시맨틱웹을 위한 HTML5 새로 추가된 태그에 대해 공부하겠습니다.
지난 강좌에 시맨틱웹 태그에 대해 잠깐 언급했는데요.
복습하는겸 정리를 하자면 다음과 같습니다.
*시맨틱웹을 위한 태그
<header> 머리말을 나타내는 태그
<hgroup> 제목과 부제목을 묶는 태그
<nav> 메뉴 부분을 나타내는 태그
<article> 개별 콘텐츠를 나타내는 태그
<section> 제목별로 나눌 수 있는 태그
<aside> 좌우측의 사이드바를 나타내는 태그
<footer> 제작자의 정보나 저작권의 정보를 나타내는 태그
위의 내용이 왜 시맨틱웹을 위한 태그일까요?
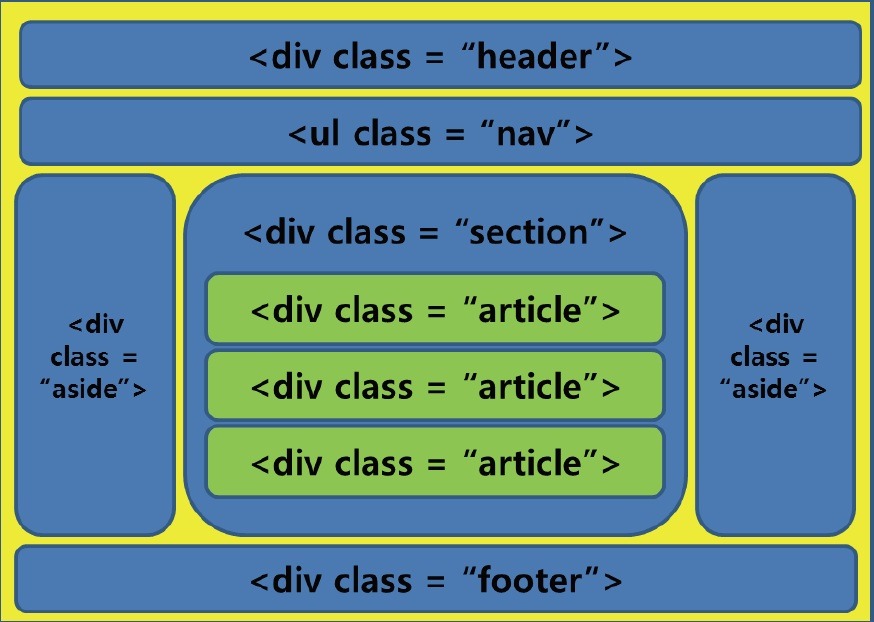
예를 들면 우리는 지난 HTML에서 코딩을 할 경우 다음과 같이 했습니다.
<div class="header"> 헤더에 들어갈 내용 </header>
헤더 부분의 영역을 div라는 박스에 묶어서 사용을 했죠.
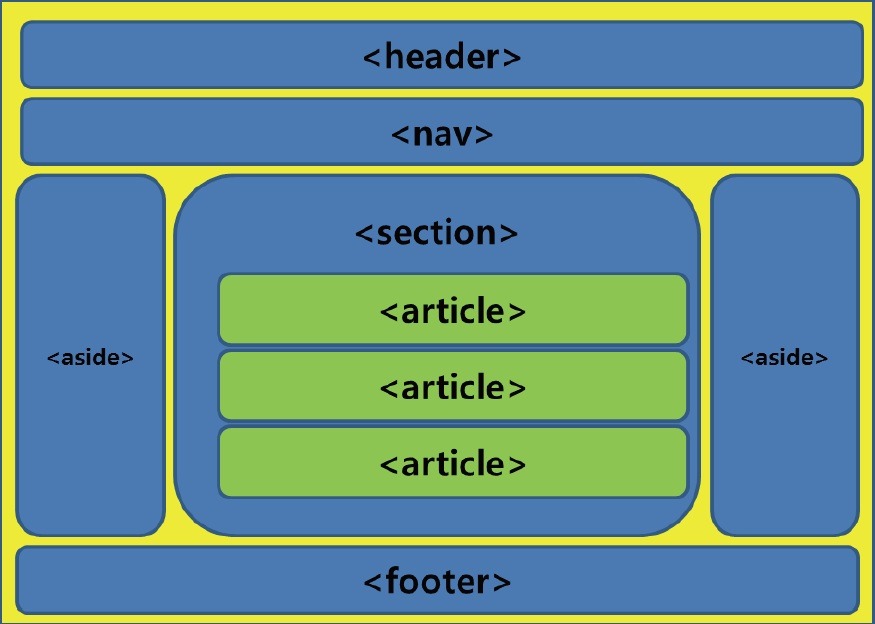
하지만 시맨틱웹에서는 태그 자체의 의미가 헤더부분을 사용하겠다는 뜻입니다.
바로 다음과 같이 사용합니다.
<header>헤더에 들어갈 내용</header>

기존 HTML에서 위와같이 사용했다면 HTML5에선 다음과 같이 사용합니다.

이렇듯 시맨틱웹을 위한 태그에는 각자의 역할 자체가 태그의 이름이 되는 것이죠.
왜 이렇게 사용하냐고요?
바로 웹표준화를 위해 그렇습니다.
HTML5를 개발하고 배포하는 이유는 여러가지 기능표현이나 심플함 뿐만이 아니고요.
HTML5를 통해 웹문서의 표준화를 이루기 위하여 그렇습니다.
자 이제 코딩을 하면서 테스트를 하겠습니다.
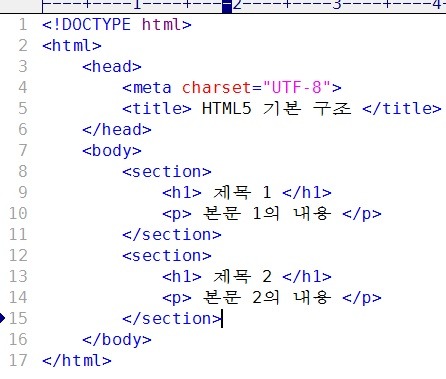
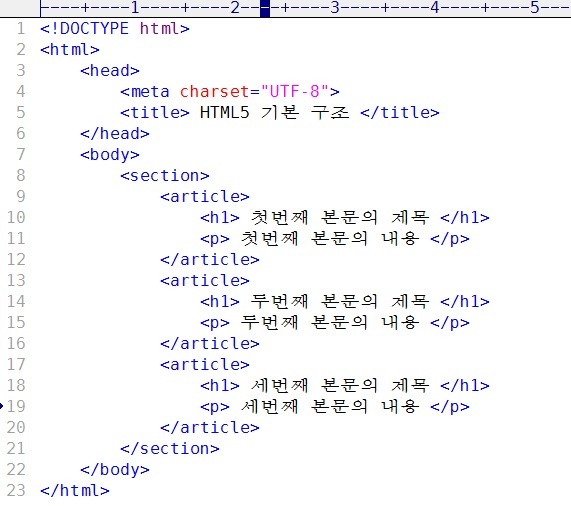
<section> 태그의 사용법은 다음과 같습니다.

각각의 <section> 태그에 제목을 표현하는 태그를 함께 사용했습니다.
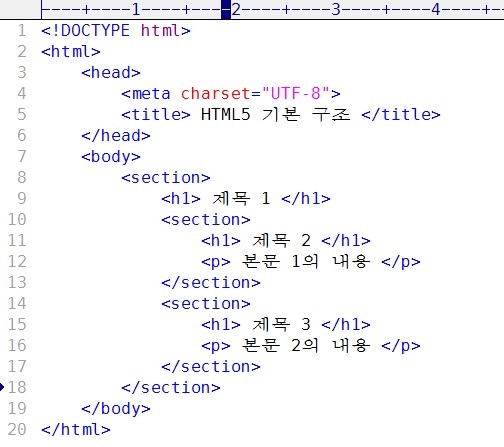
이와 달리 하나의 <section> 태그 두 개의 제목이 들어가는 경우도 있는데요.
바로 메인 주제 이하 부제들이 있을 경우죠.
그럴 경우는 다음과 같이 사용합니다.

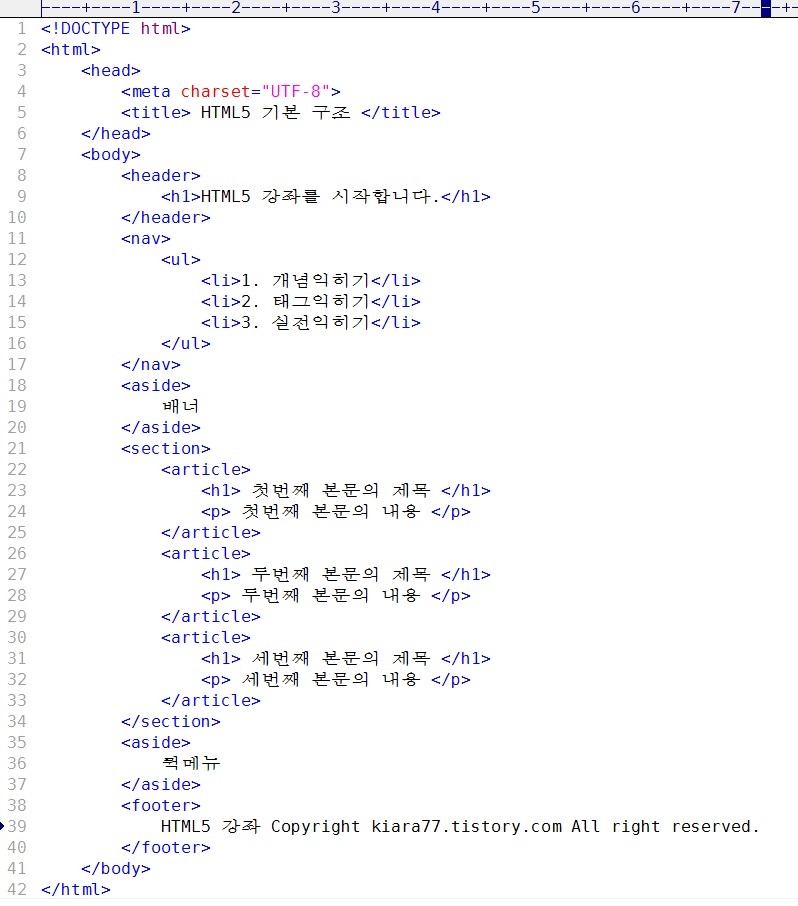
<section> 태그로 타이틀 뿐만 아니라 콘텐츠의 내용도 나눌수가 있습니다.
그러기 위해서는 중간중간 <article> 태그가 들어갑니다.
사용법은 다음과 같습니다.

그리고 <header> 태그는 사이트의 로고나 메뉴등의 내용이 들어갑니다.
또한 <footer> 태그는 제작자 정보나 저작권 정보같은 내용이 들어가죠.
<nav> 태그는 웹문서의 상단에 메뉴의 내용이 들어가고요.
<aside> 태그는 좌측이나 우측에 있는 사이드 메뉴의 내용이 들어갑니다.

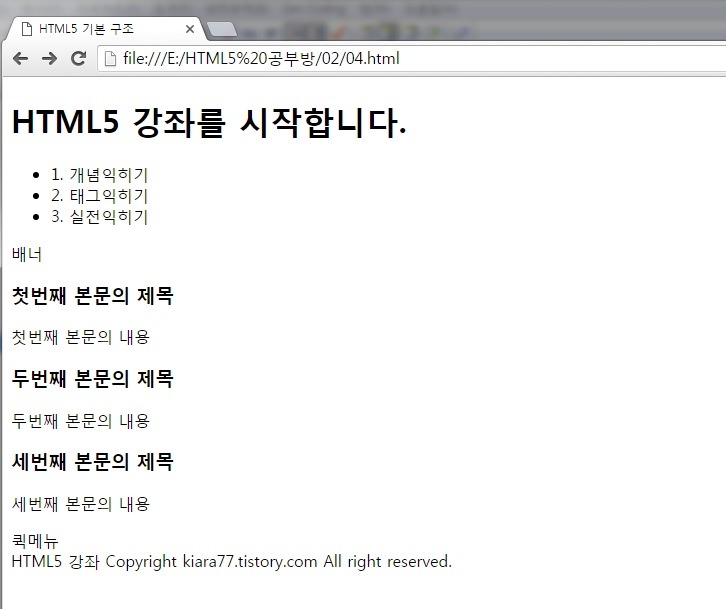
위와 같이 코딩을 하고 테스트를 해보죠.

실제로 운영하는 사이트처럼 만들기 위해서는 css로 레이아웃을 잡아주어야 합니다.
css 역시 기본적인 것들을 공부할 것입니다.
(예제는 첨부파일에서 받을 수 있습니다.)

