| sitelink1 | http://cafe.naver.com/daoustyle/938 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
CSS3에서는 gradient를 자체적으로 제공할 뿐만 아니라 여러 개의 배경 이미지를 지정할 수 있다.
IE9 및 최신 브라우저에서만 가능하다
gradient에는 선형과, 원형이 있고 방식의 차이는 별반 없다.
1. 선형 그라디언트
Background-image: -moz-linear-gradient(270deg,#FFF 0%, #000 100%);
Background-image: -moz-linear-gradient(top,#FFF 0%, #000 100%);
Background-image: -moz-linear-gradient(#FFF 0%,#000 100%);
* 3가지 방법은 동일하다
SVG를 이용한 선형 그라디언트
ound-image: url(…/images/gradient.svg);
IE필터를 이용한 선형 그라디언트
Filter:progid:DXImageTransform.Micrsoft.gradient(GradientType=0,
startColorstr=’#COLOR’,endColorstr=’#COLOR); /* IE6 & IE7*/
-ms-filter:”progid:DXImageTransform.Microsoft.gradient(GradientType=
0,startColorstr=’#COLOR’, endColorstr=’#COLOR’)’; /* IE8 */
* 이 방법들은 둘다 성능에 큰 영향을 끼치므로 꼭 필요하더라도 가급적 덜 이용하는 편이 좋다
2. 방사형 그라디언트
- Closest-side
중심에서 가장 가까운 박스의 측면에 닿는 크기의 원
타원이면중심에서 가장 가까운 수직, 수평 양 측면에 모두 닿는 크기의 타원
- Closest-corner
중심으로부터 박스 가장 가까운 모서리에 정확히 닿을 수 있는 크기
- farthest-side
중심으로부터 가장 먼 박스 측면에 닿을 수 있는 크기로 Closest-side와 유사
- farthest-corner
그라디언트중심으로부터 박스 가장 먼 모서리에 정확히 닿을 수 있는 크기
- Contain
closest-side 동의어
- Cover
farthest-corner 동의어
3. 반복 그라디언트
파이어폭스3.6, 크롬10, 웹킷 최신 개발 버전 5 지원
.repeatLinear {
Background-image:-webkit-repeating-linear-gradient(left,
Rgba(0,0,0,0.5)10%,
Rgba(0,0,0,0.1)30%);
}
4. 다중 배경 이미지
Background-color: transparent;
Background-image: none;
Background-position: 0 0;
Background-size: auto;
Background-repeat: repeat;
Background-clip: border-box;
Background-origin: padding-box;
Background-attachment: scroll;
의견>
gradient 사용법을 책에서 열심히 설명한건 좋은데 너무 어렵게 써놨다는 생각이 드네요 +ㅁ+
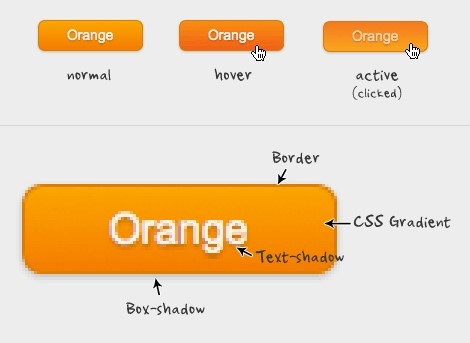
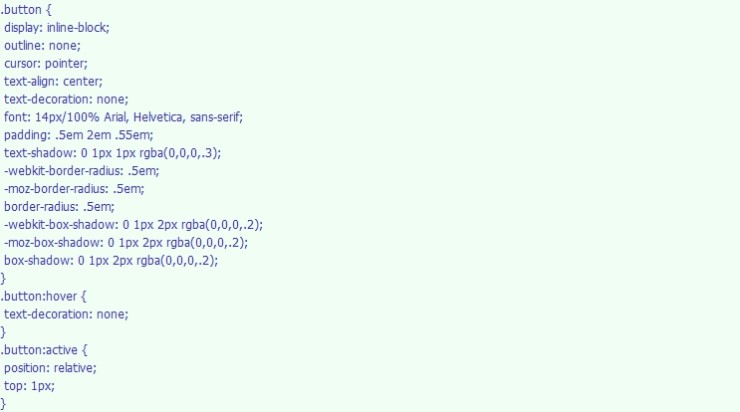
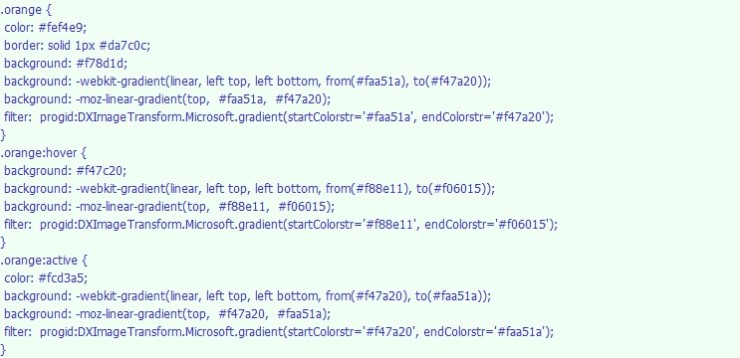
실무에 참고했었던 예제 첨부해 봅니다



댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 65 |
Canvas 비트맵 그리기
| 황제낙엽 | 2016.08.22 | 42 |
| 64 |
Canvas 그라디언트 그리기
| 황제낙엽 | 2016.08.22 | 38 |
| 63 |
Canvas 텍스트 그리기
| 황제낙엽 | 2016.08.22 | 20 |
| 62 |
Canvas 곡선 그리기
| 황제낙엽 | 2016.08.22 | 424 |
| 61 |
Canvas 다각형 그리기
| 황제낙엽 | 2016.08.22 | 111 |
| 60 |
Canvas 사각형 그리기
| 황제낙엽 | 2016.08.22 | 30 |
| 59 |
Canvas 시작하기
| 황제낙엽 | 2016.08.22 | 23 |
| 58 | HTML5 개발을 도와주는 도구들 | 황제낙엽 | 2014.04.04 | 41 |
| 57 |
encoding, charset, code page, UTF-8, UNICODE ...
| 황제낙엽 | 2013.08.07 | 731 |
| 56 | document.domain (from mozilla.org) | 황제낙엽 | 2013.03.13 | 407 |
| 55 |
우리은행 웹 접근성 가이드
| 황제낙엽 | 2013.03.08 | 86 |
| 54 | 모든 브라우저에서 동작하는 opacity 설정 코드 | 황제낙엽 | 2013.02.14 | 67 |
| 53 | DXImageTransform.Microsoft.AlphaImageLoader 와 file dialog | 황제낙엽 | 2013.01.28 | 142 |
| 52 | Gradient 와 Background-Image 동시 적용 방안 | 황제낙엽 | 2013.01.11 | 117 |
| » |
그라디언트와 다중 배경 (gradient)
| 황제낙엽 | 2013.01.11 | 52 |
| 50 |
CSS Gradient Background Maker
| 황제낙엽 | 2013.01.11 | 25 |
| 49 | Radius, Gradient, Padding | 황제낙엽 | 2013.01.11 | 74 |
| 48 | 스타일-보더 테스트 관련 레퍼런스 | 황제낙엽 | 2013.01.04 | 248 |
| 47 | Vector Markup Language | 황제낙엽 | 2012.12.20 | 28 |
| 46 | ScrollBar의 출력형태 | 황제낙엽 | 2012.09.14 | 54 |

