| sitelink1 | http://blog.naver.com/shadowbug/220741243178 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
DOM
그림을 그리고자 하는 위치에 canvas 엘리먼트를 선언한다.
canvas 엘리먼트 역시 DOM 엘리먼트이므로 CSS, javascript에서 모두 검색이 가능하다.
|
<body onload="draw()"> .... <canvas id="draw" width="150px" height="150px" /> .... </body> |
javascript
canvas의 99%는 모두 자바스크립트로 처리된다.
앞으로 html의 canvas엘리먼트에 대한 코드는 특별한 경우가 아닐 경우 모두 생략될 예정이다.
|
function draw(target) { var canvas = document.getElementById("draw");
// 지원 여부 체크 if(canvas.getContext) { // HTML5에서 canvas를 지원시
// 그리기 오브젝트를 받음 var ctx = canvas.getContext('2d');
// 그리기 ctx.fillStyle = "rgb(255, 0, 0)"; ctx.fillRect(10, 10, 90, 90); } } |

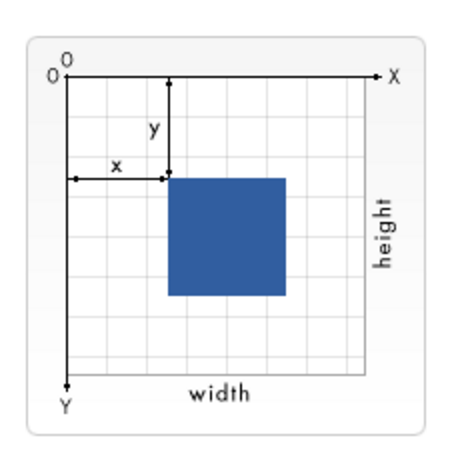
canvas로 그려지는 그림은 최대 canvas 엘리먼트의 크기만큼 출력되며,
canvas 엘리먼트의 좌상단을 기준으로 (0, 0)이 설정되며 우하단으로 갈수록 좌표크기가 커지는 구조이다.
결과
아래와 같이 사각형이 뜬다면 올바르게 작성된 프로그램이다.

댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 68 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 487 |
| 67 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 294 |
| 66 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 404 |
| 65 |
Canvas 비트맵 그리기
| 황제낙엽 | 2016.08.22 | 233 |
| 64 |
Canvas 그라디언트 그리기
| 황제낙엽 | 2016.08.22 | 219 |
| 63 |
Canvas 텍스트 그리기
| 황제낙엽 | 2016.08.22 | 213 |
| 62 |
Canvas 곡선 그리기
| 황제낙엽 | 2016.08.22 | 617 |
| 61 |
Canvas 다각형 그리기
| 황제낙엽 | 2016.08.22 | 309 |
| 60 |
Canvas 사각형 그리기
| 황제낙엽 | 2016.08.22 | 234 |
| » |
Canvas 시작하기
| 황제낙엽 | 2016.08.22 | 212 |
| 58 | HTML5 개발을 도와주는 도구들 | 황제낙엽 | 2014.04.04 | 189 |
| 57 |
encoding, charset, code page, UTF-8, UNICODE ...
| 황제낙엽 | 2013.08.07 | 972 |
| 56 | document.domain (from mozilla.org) | 황제낙엽 | 2013.03.13 | 728 |
| 55 |
우리은행 웹 접근성 가이드
| 황제낙엽 | 2013.03.08 | 245 |
| 54 | 모든 브라우저에서 동작하는 opacity 설정 코드 | 황제낙엽 | 2013.02.14 | 224 |
| 53 | DXImageTransform.Microsoft.AlphaImageLoader 와 file dialog | 황제낙엽 | 2013.01.28 | 356 |
| 52 | Gradient 와 Background-Image 동시 적용 방안 | 황제낙엽 | 2013.01.11 | 307 |
| 51 |
그라디언트와 다중 배경 (gradient)
| 황제낙엽 | 2013.01.11 | 235 |
| 50 |
CSS Gradient Background Maker
| 황제낙엽 | 2013.01.11 | 236 |
| 49 | Radius, Gradient, Padding | 황제낙엽 | 2013.01.11 | 238 |

