| sitelink1 | http://kiara77.tistory.com/190 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 9강 - HTML5 태그 - canvas 다각형
이번 강좌에서는 canvas 선그리기를 이용하여 다각형을 만들어보겠습니다.
closePath() 메소드를 이용하여 선이 마지막으로 종료된 지점과 최초의 지점을 연결 할 수 있는데요.
예제를 통해 테스트를 해보죠.

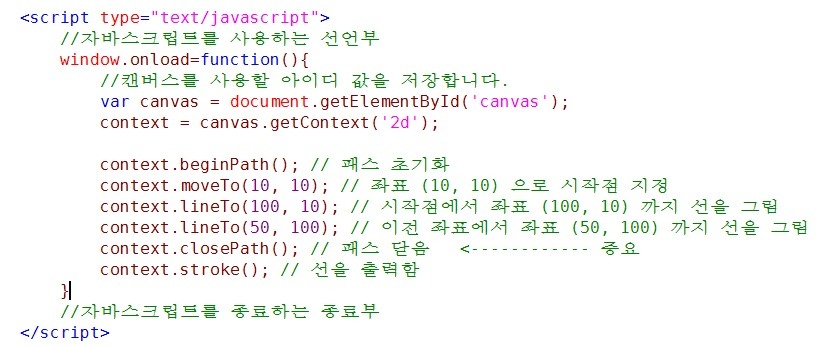
위 그림을 보면 주석으로 설명을 달았습니다.
먼저 선을 초기화 하고 첫번째 선을 만듭니다.
그리고 첫번째 선을 이어서 두번째 선을 만듭니다.
그리고 context.closePath()를 이용하여 선을 마무리 하는데요.
context.closePath()는 선의 마지막 지점과 첫번째 지점을 연결하는 메소드 입니다.

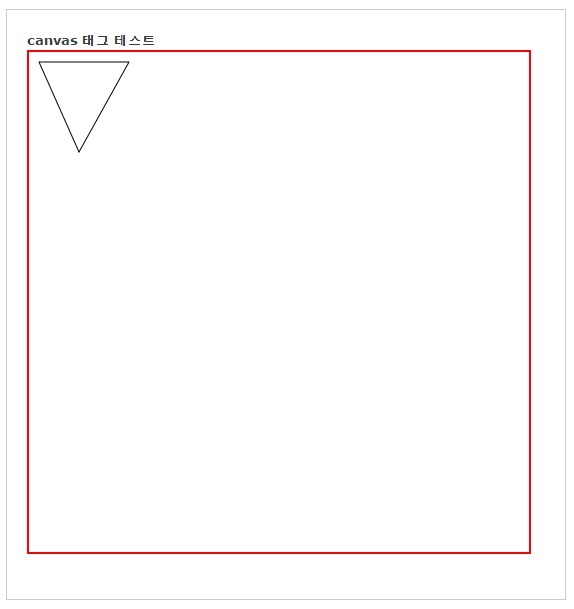
위와 같이 선이 이어져 삼각형을 만들었습니다.
위 방법을 이용하여 다양한 모양의 다각형을 만들 수 있죠.
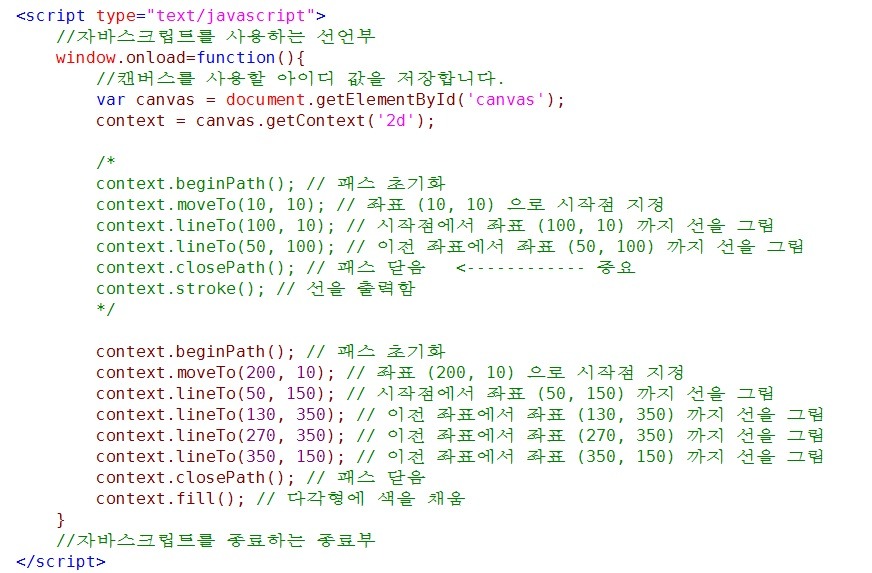
처음 만들었던 자바스크립트 코드를 /* */ 기호를 이용하여 주석으로 묶고
다른 모양의 다각형을 하나 더 만들어 보겠습니다.

위와 같이 다른 형태의 자바스크립트 코드를 넣었습니다.
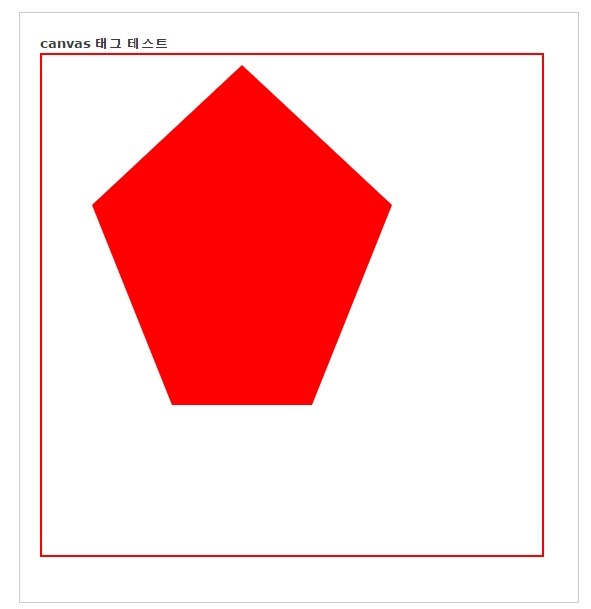
실행을 해볼까요?

5각형이 그려지고 5각형 안에 검은색이 채워졌네요.
물론 색은 원하는 색으로 지정할 수 있습니다.
context.fillStyle 을 이용하여 색을 지정해보고 다시 테스트를 해보겠습니다.


지정한 색으로 5각형이 채워지네요.
다양한 모양의 다각형을 테스트 해보세요 :)
(예제는 첨부파일에서 받을 수 있습니다.)
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| » |
HTML5 강좌 9강 - HTML5 태그 - canvas 다각형
| 황제낙엽 | 2016.12.03 | 52 |
| 84 |
HTML5 강좌 8강 - HTML5 태그 - canvas 선그리기
| 황제낙엽 | 2016.12.03 | 51 |
| 83 |
HTML5 강좌 7강 - HTML5 태그 - canvas 사각형
| 황제낙엽 | 2016.12.03 | 38 |
| 82 |
HTML5 강좌 6강 - HTML5 태그 - canvas #1
| 황제낙엽 | 2016.12.03 | 133 |
| 81 |
HTML5 강좌 5강 - HTML5 태그 - prograss,download
| 황제낙엽 | 2016.12.03 | 66 |
| 80 |
HTML5 강좌 4강 - HTML5 태그 - mark,time,meter
| 황제낙엽 | 2016.12.03 | 61 |
| 79 |
HTML5 강좌 3강 - HTML5 레이아웃 잡아보기
| 황제낙엽 | 2016.12.03 | 51 |
| 78 |
HTML5 강좌 2강 - HTML5 시맨틱웹을 위한 구성요소
| 황제낙엽 | 2016.12.03 | 246 |
| 77 |
HTML5 강좌 1강 - HTML5 개념 및 기본구조
| 황제낙엽 | 2016.12.03 | 59 |
| 76 | HTTP 오류 코드의 종류 | 황제낙엽 | 2016.12.01 | 77 |
| 75 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 31 |
| 74 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 69 |
| 73 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 64 |
| 72 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 69 |
| 71 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 71 |
| 70 |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 77 |
| 69 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 19 |
| 68 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 263 |
| 67 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 122 |
| 66 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 195 |

