| sitelink1 | http://kiara77.tistory.com/189 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 8강 - HTML5 태그 - canvas 선그리기
지난 강좌에 이어 canvas 에서 선그리기를 연습해 보겠습니다.
선그리기의 순서는 다음과 같습니다.
1. 패스를 초기화한다.
2. 패스를 지정한다.
3. 지정한 패스를 그리기/채우기 메소드를 사용하여 선/도형을 그린다.
4. 지정한 패스를 닫는다.
5. 선을 출력한다.
그러면 선그리기 메소드에 대해 알아보죠.
*beginPath( )
선그리기 패스를 지정하고 초기화를 합니다.
이전까지 그렸던 패스는 모두 리셋하고 새로운 패스를 그린다는 의미입니다.
*moveTo(x, y)
시작점을 지정합니다.
*lineTo(x, y)
시작점 위치에서 지정한 위치 (x, y)까지 선을 그립니다.
*stroke( )
선을 출력합니다.
*fill( )
색을 채웁니다.
*closePath( )
패스를 닫습니다.
예제를 통해 테스트를 해보겠습니다.

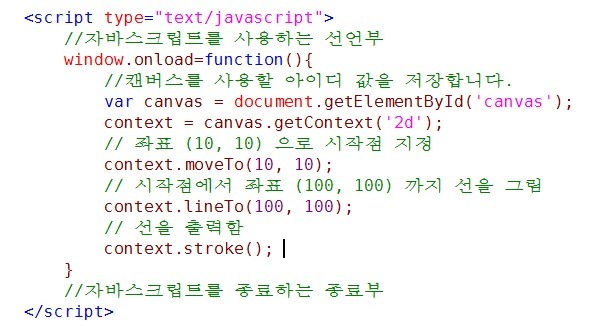
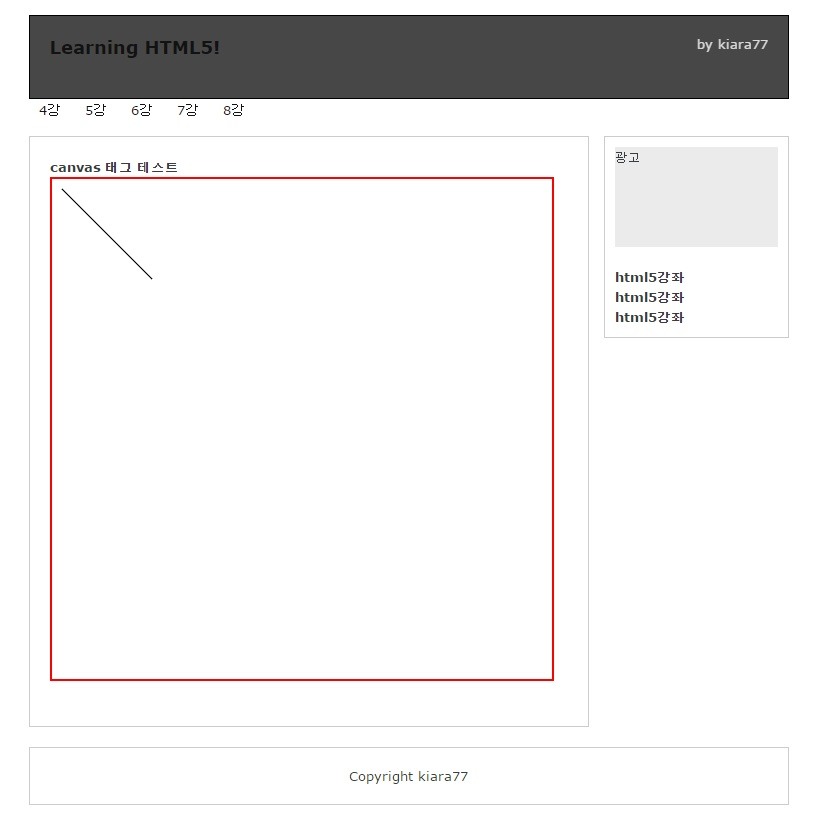
위와 같이 코딩을 하고 테스트를 해보죠.

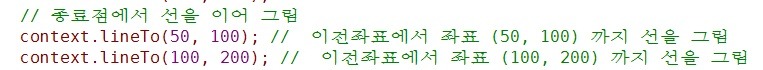
이 뿐만 아니라 연속으로 선을 이어서 그릴수도 있습니다.

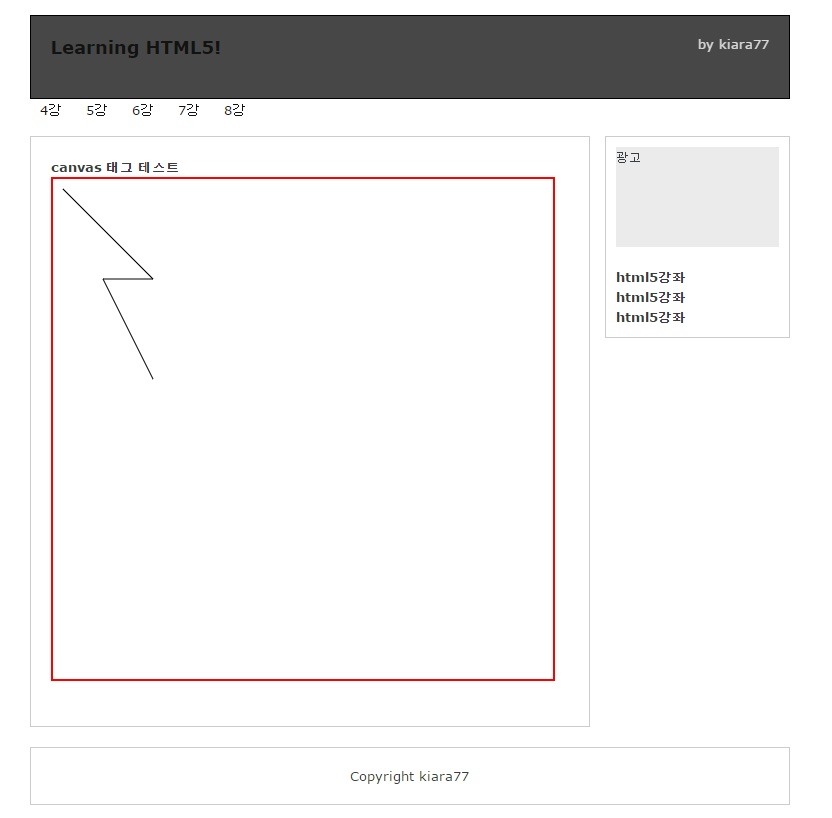
위와 같이 코드를 추가했습니다.

선이 이어서 그려지는 것을 볼 수 있습니다.
추가적으로 선의 스타일을 설정해보겠습니다.

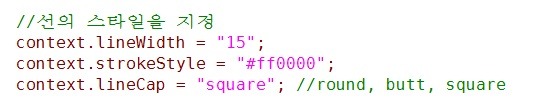
위와같이 선의 스타일을 잡아주고 테스트를 해보겠습니다.

*context.lineWidth = "15";
선의 굵기를 설정합니다.
*context.strokeStyle = "#ff0000";
선의 색상을 설정합니다.
*context.lineCap = "square";
선의 모양을 설정합니다.
round, butt, square 가 있습니다.
round, butt 두 종류는 직접 테스트를 해보세요 :)
(예제는 첨부파일에서 받을 수 있습니다.)
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 85 |
HTML5 강좌 9강 - HTML5 태그 - canvas 다각형
| 황제낙엽 | 2016.12.03 | 52 |
| » |
HTML5 강좌 8강 - HTML5 태그 - canvas 선그리기
| 황제낙엽 | 2016.12.03 | 51 |
| 83 |
HTML5 강좌 7강 - HTML5 태그 - canvas 사각형
| 황제낙엽 | 2016.12.03 | 38 |
| 82 |
HTML5 강좌 6강 - HTML5 태그 - canvas #1
| 황제낙엽 | 2016.12.03 | 133 |
| 81 |
HTML5 강좌 5강 - HTML5 태그 - prograss,download
| 황제낙엽 | 2016.12.03 | 66 |
| 80 |
HTML5 강좌 4강 - HTML5 태그 - mark,time,meter
| 황제낙엽 | 2016.12.03 | 61 |
| 79 |
HTML5 강좌 3강 - HTML5 레이아웃 잡아보기
| 황제낙엽 | 2016.12.03 | 51 |
| 78 |
HTML5 강좌 2강 - HTML5 시맨틱웹을 위한 구성요소
| 황제낙엽 | 2016.12.03 | 246 |
| 77 |
HTML5 강좌 1강 - HTML5 개념 및 기본구조
| 황제낙엽 | 2016.12.03 | 59 |
| 76 | HTTP 오류 코드의 종류 | 황제낙엽 | 2016.12.01 | 77 |
| 75 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 31 |
| 74 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 69 |
| 73 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 64 |
| 72 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 69 |
| 71 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 71 |
| 70 |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 77 |
| 69 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 19 |
| 68 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 263 |
| 67 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 122 |
| 66 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 195 |

