| sitelink1 | http://kiara77.tistory.com/188 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 7강 - HTML5 태그 - canvas 사각형
지난 강좌에 이어 canvas 에서 사각형을 연습해 보겠습니다.
*strokeRect( x, y, width, height )
지난 강좌에서 테스트했던 메소드 입니다.
테두리만 있는 사각형을 그리는 메소드죠.
x,y 는 시작하는 위치의 좌표값 입니다.
width, height 는 사각형의 크기를 설정해 줍니다.
*fillRect( x, y, width, height )
색으로 채워진 사각형을 그립니다.
역시 x,y 는 시작하는 위치의 좌표값 입니다.
width, height 는 사각형의 크기를 설정해 줍니다.
*clearRect( x, y, width, height )
이 메소드는 특정 영역을 지우는 기능을 가지고 있습니다.
지정한 위치에서 지정한 크기만큼 영역을 지워버립니다.
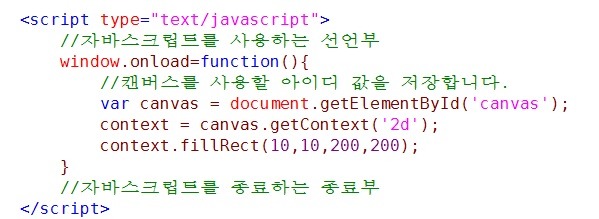
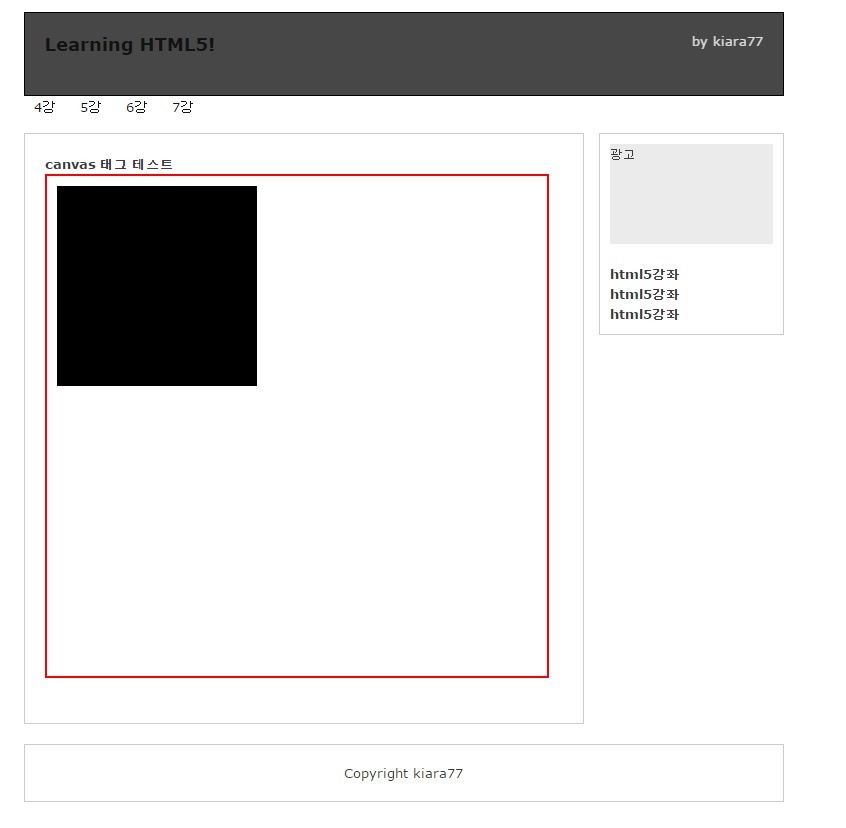
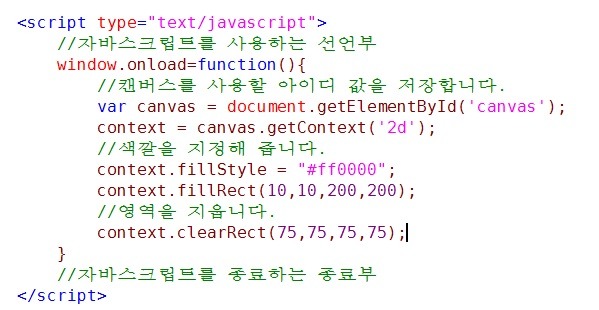
fillRect 메소드를 테스트 해볼까요~


사각형인데 검은색으로 채워진 사각형이 그려집니다.
기본값이 검은색이고 색은 설정에 따라 바꿀 수 있습니다.
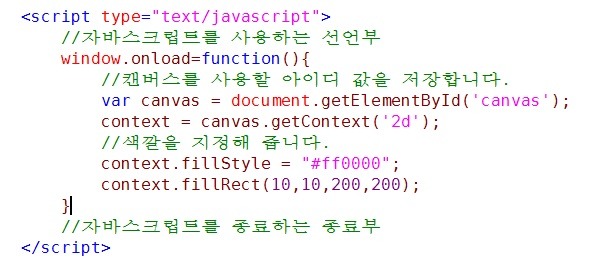
아래의 코드를 추가해주면 가능합니다.
context1.fillStyle = "RGB값"

하지만 주의할 점이 있습니다.
context1.fillStyle 속성은 context.fillRect 위에 선언을 해야 합니다.
그림을 그리기 전에 색깔을 선택한다고 보면 되겠네요.

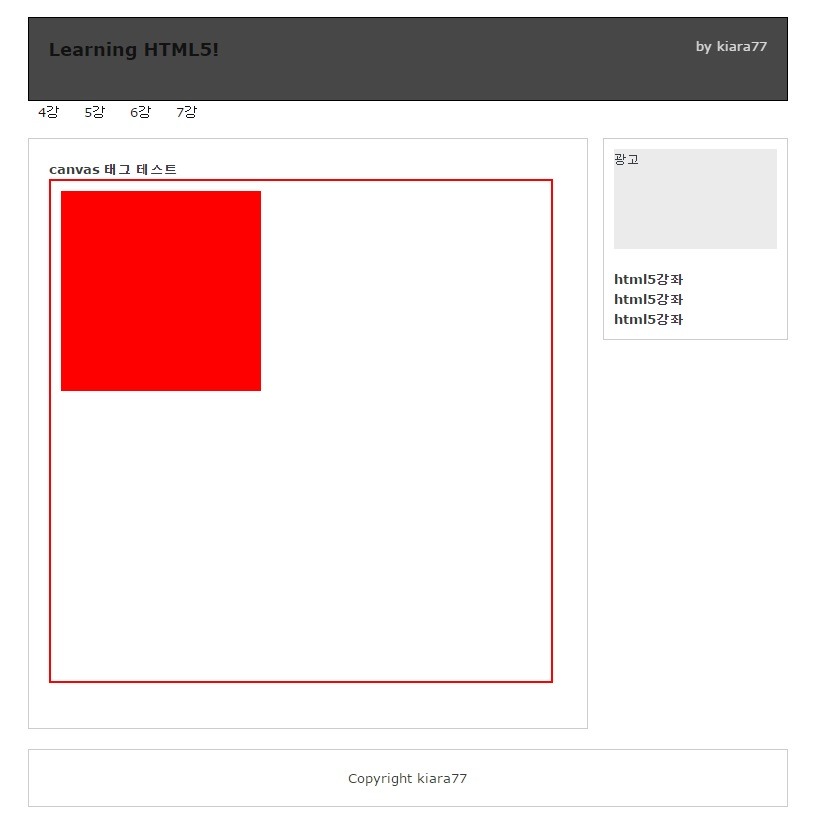
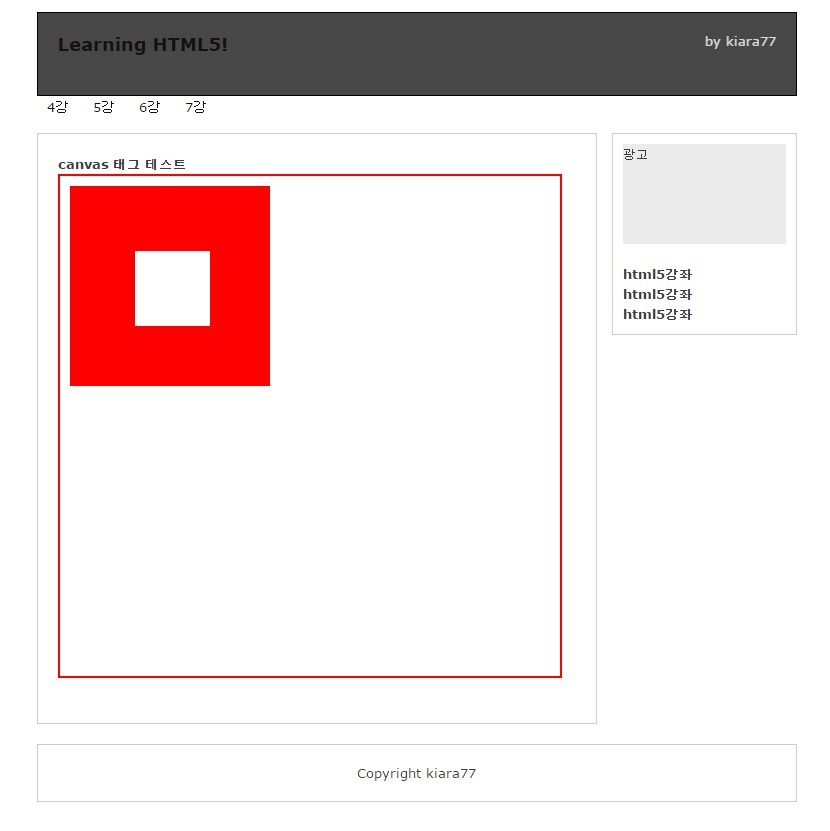
위와같이 지정해 놓은 색으로 바뀐것을 볼 수 있습니다.
이번에는 clearRect를 테스트 해보죠~
방금 그렸던 사각형의 일부를 지우겠습니다.


(예제는 첨부파일에서 받을 수 있습니다.)
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 85 |
HTML5 강좌 9강 - HTML5 태그 - canvas 다각형
| 황제낙엽 | 2016.12.03 | 52 |
| 84 |
HTML5 강좌 8강 - HTML5 태그 - canvas 선그리기
| 황제낙엽 | 2016.12.03 | 51 |
| » |
HTML5 강좌 7강 - HTML5 태그 - canvas 사각형
| 황제낙엽 | 2016.12.03 | 38 |
| 82 |
HTML5 강좌 6강 - HTML5 태그 - canvas #1
| 황제낙엽 | 2016.12.03 | 133 |
| 81 |
HTML5 강좌 5강 - HTML5 태그 - prograss,download
| 황제낙엽 | 2016.12.03 | 66 |
| 80 |
HTML5 강좌 4강 - HTML5 태그 - mark,time,meter
| 황제낙엽 | 2016.12.03 | 61 |
| 79 |
HTML5 강좌 3강 - HTML5 레이아웃 잡아보기
| 황제낙엽 | 2016.12.03 | 51 |
| 78 |
HTML5 강좌 2강 - HTML5 시맨틱웹을 위한 구성요소
| 황제낙엽 | 2016.12.03 | 246 |
| 77 |
HTML5 강좌 1강 - HTML5 개념 및 기본구조
| 황제낙엽 | 2016.12.03 | 59 |
| 76 | HTTP 오류 코드의 종류 | 황제낙엽 | 2016.12.01 | 77 |
| 75 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 31 |
| 74 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 69 |
| 73 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 64 |
| 72 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 69 |
| 71 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 71 |
| 70 |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 77 |
| 69 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 19 |
| 68 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 263 |
| 67 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 122 |
| 66 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 195 |

