| sitelink1 | http://kiara77.tistory.com/187 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 6강 - HTML5 태그 - canvas #1
지난 강좌에 이어 canvas 태그를 연습해 보겠습니다.
*canvas 태그
canvas는 웹 페이지에서 자바스크립트를 통해 그림을 그리는데 사용합니다.
하지만 단순한 그림 표현을 넘어 다양한 효과를 주고 텍스트를 표현하고
간단한 애니메이션까지 표현이 가능합니다.
canvas로 그림을 그리기 위해서는
<canvas>를 사용해서 그림 영역을 지정하고,
자바스크립트를 사용해 실제 그림을 그립니다.
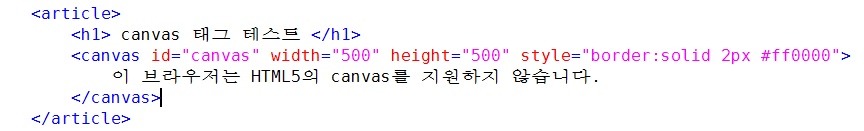
<canvas id="아이디" width="너비" height="높이" >
이 브라우저는 HTML5의 canvas를 지원하지 않습니다.
</canvas>
기본값 : 너비 300px, 높이 150px
미지원 브라우저의 경우 텍스트 또는 이미지로 대체할 수 있습니다.
예제를 통해 테스트를 해보죠~

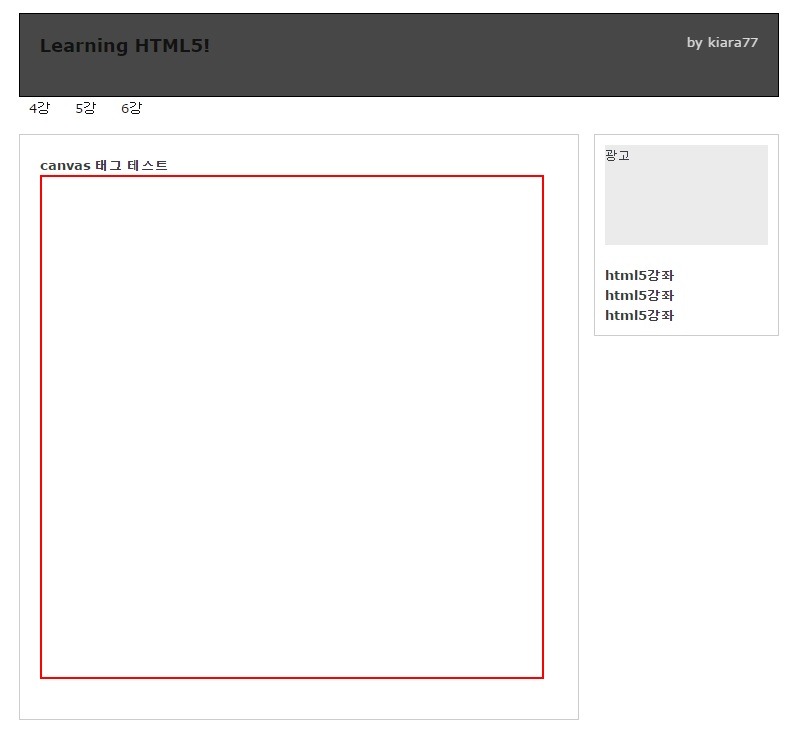
먼저 canvas 영역을 설정해 줍니다.

붉은색 부분이 canvas 영역입니다.
그리고 자바스크립트를 사용해 canvas 영역 안에서 그리기를 해보죠~
자바스크립트는 HTML 문서를 좀 더 동적으로 만드는 언어라고 생각할 수 있습니다.
경고창이나 팝업을 띄울 수 있고, canvas 에서 사용하듯 그림도 그릴 수 있습니다.
자바스크립트의 대해 자세한 내용은 자바스크립트 강좌에서 진행하겠습니다.
간단히 사용법만 알고 넘어가도록 하겠습니다.
자바스크립트를 사용하기 위해서는 자바스크립트 문서를 호출하거나,
헤드 부분에서 자바스크립트를 사용하겠다고 선언하고 사용을 하면 됩니다.
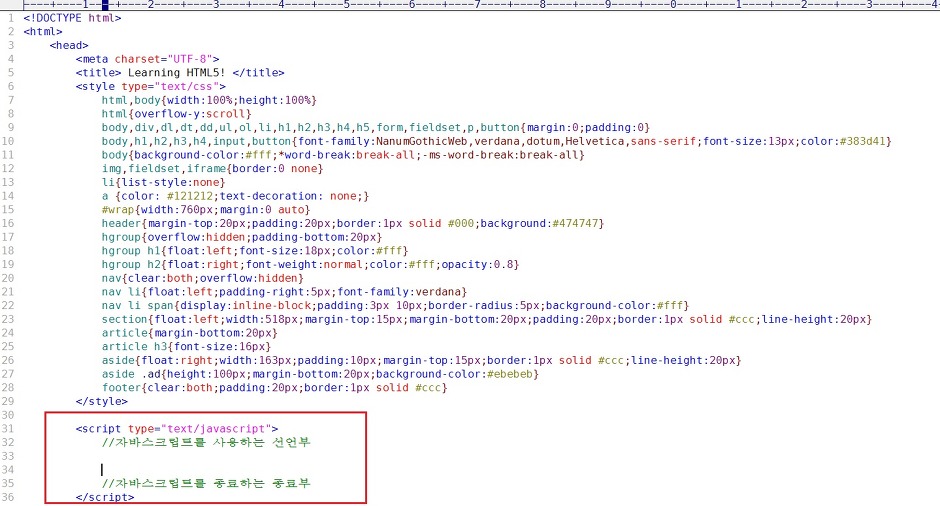
우리는 헤드부분에 자바스크립트 코드를 작성하겠습니다.

위와같이 헤드영역에 자바스크립트를 사용하겠다고 선언을 해주고,
그 영역안에 자바스크립트 코드를 작성하면 됩니다.
// 부분의 텍스트는 주석처리가 된 부분입니다.
그런데 여기서 주의해야 할 부분이 있습니다.
바로 자바스크립트를 호출하는 부분인데요.
위 그림처럼 코드작성을 하면 자바스크립트를 먼저 읽고, canvas를 읽기 때문에 아무런 작동도 하지 않습니다.
이유는 canvas 부분을 읽지 않은 상태에서 자바스크립트가 실행이 되어 그렇습니다.
순서가 잘못된거죠.
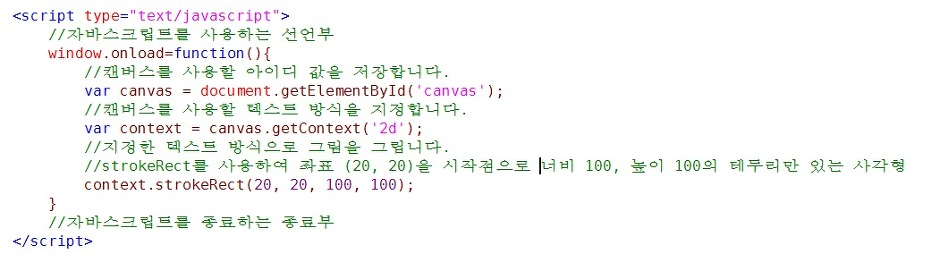
그래서 우리는 문서를 전부 읽은 다음에 자바스크립트를 실행하게끔 수정하겠습니다.
바로 window.onload=function() 라는 명령어 입니다.
창이 전부 로드 되면 함수를 실행하겠다는 의미입니다.

주석을 보면 아마도 이해하기 편할듯 합니다.
캔버스를 사용할 아이디값을 가져오고, 캔버스에서 사용할 컨텍스트를 설정합니다.
(여기서는 2차원 랜더링 형식입니다.)
그리고 메소드 타입을 strokeRect(사각형)로 설정하고, 자표와 크기도 설정하여 그리기를 시작합니다.

다음 강좌에서는 메소드의 종류별로 테스트를 해보겠습니다.
(예제는 첨부파일에서 받을 수 있습니다.)
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 85 |
HTML5 강좌 9강 - HTML5 태그 - canvas 다각형
| 황제낙엽 | 2016.12.03 | 52 |
| 84 |
HTML5 강좌 8강 - HTML5 태그 - canvas 선그리기
| 황제낙엽 | 2016.12.03 | 51 |
| 83 |
HTML5 강좌 7강 - HTML5 태그 - canvas 사각형
| 황제낙엽 | 2016.12.03 | 38 |
| » |
HTML5 강좌 6강 - HTML5 태그 - canvas #1
| 황제낙엽 | 2016.12.03 | 133 |
| 81 |
HTML5 강좌 5강 - HTML5 태그 - prograss,download
| 황제낙엽 | 2016.12.03 | 66 |
| 80 |
HTML5 강좌 4강 - HTML5 태그 - mark,time,meter
| 황제낙엽 | 2016.12.03 | 61 |
| 79 |
HTML5 강좌 3강 - HTML5 레이아웃 잡아보기
| 황제낙엽 | 2016.12.03 | 51 |
| 78 |
HTML5 강좌 2강 - HTML5 시맨틱웹을 위한 구성요소
| 황제낙엽 | 2016.12.03 | 246 |
| 77 |
HTML5 강좌 1강 - HTML5 개념 및 기본구조
| 황제낙엽 | 2016.12.03 | 59 |
| 76 | HTTP 오류 코드의 종류 | 황제낙엽 | 2016.12.01 | 77 |
| 75 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 31 |
| 74 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 69 |
| 73 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 64 |
| 72 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 69 |
| 71 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 71 |
| 70 |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 77 |
| 69 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 19 |
| 68 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 263 |
| 67 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 122 |
| 66 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 195 |

