| sitelink1 | http://kiara77.tistory.com/180 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 5강 - HTML5 태그 - prograss,download
지난 강좌에 이어 태그를 연습해 보겠습니다.
*prograss 태그
prograss 태그는 meter 태그와 사용법이 흡사합니다.

속성값 설정에 따라 다운로드 상태가 바뀌죠.

하지만 HTML5 단독적으로 다운로드 상태의 변화를 표현할 수는 없습니다.
자바스크립트나, 제이쿼리 같은 스크립트 프로그래밍이 필요합니다.
*a 태그를 이용한 download
기존에는 a 태그를 이용하여 단지 페이지를 이동하였습니다.
하지만 HTML5 에서는 다운로드까지 가능합니다.
먼저 기존에 사용하던 a 태그 방식을 테스트 해보겠습니다.

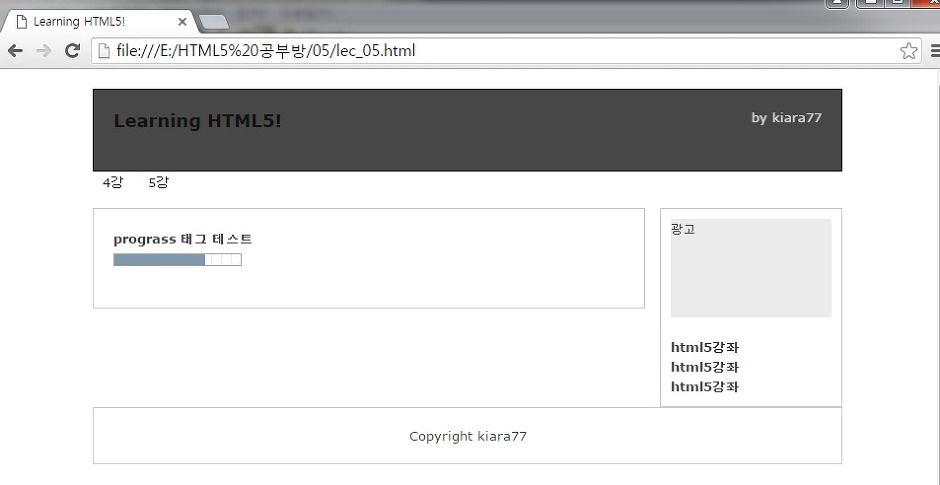
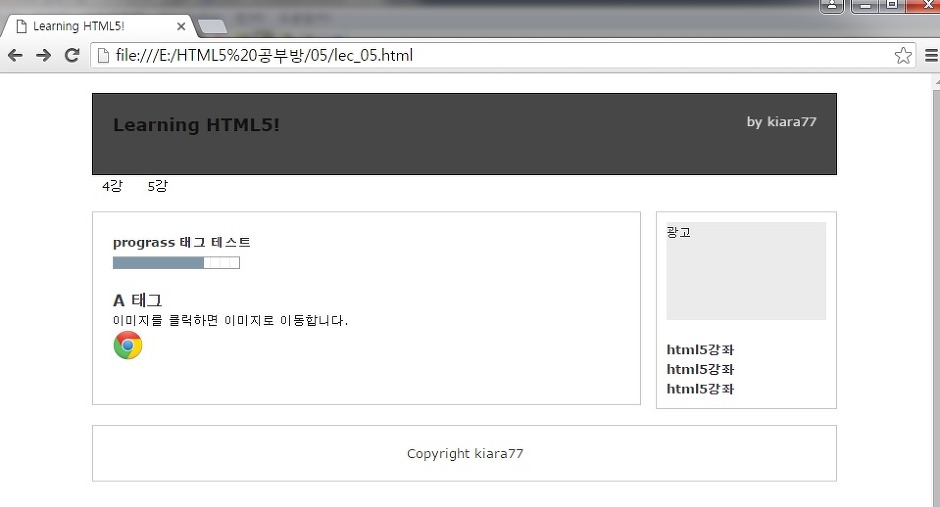
위와 같이 코딩을 하고 실행을 해보죠~

그럼 위와같이 이미지가 나오고 클릭을 하면 이미지의 경로로 이동합니다.

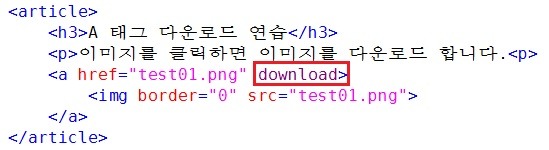
이에 추가적으로 download 속성을 추가해 보겠습니다.

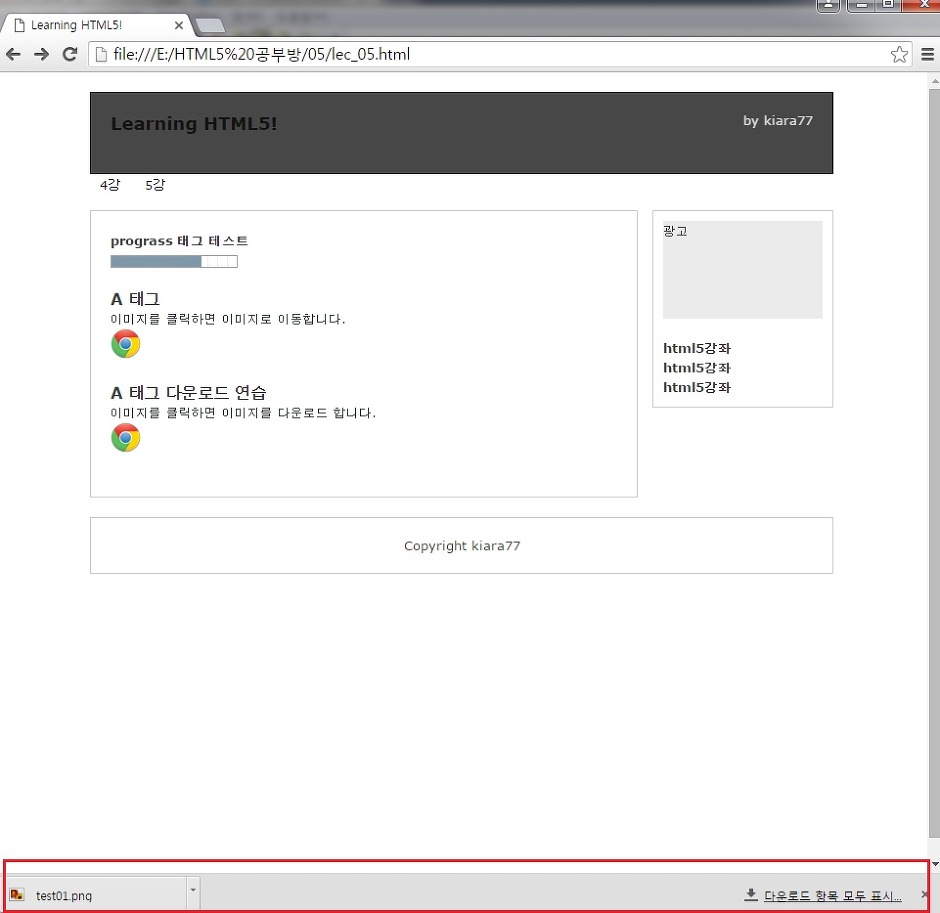
그리고 테스트를 해보죠~

붉은색 부분을 보면 다운로드가 완료된 것을 볼 수 있습니다.
(다운로드 경로는 브라우저의 설정 상태에 따라 상이합니다.)
(예제는 첨부파일에서 받을 수 있습니다.)
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 85 |
HTML5 강좌 9강 - HTML5 태그 - canvas 다각형
| 황제낙엽 | 2016.12.03 | 52 |
| 84 |
HTML5 강좌 8강 - HTML5 태그 - canvas 선그리기
| 황제낙엽 | 2016.12.03 | 51 |
| 83 |
HTML5 강좌 7강 - HTML5 태그 - canvas 사각형
| 황제낙엽 | 2016.12.03 | 38 |
| 82 |
HTML5 강좌 6강 - HTML5 태그 - canvas #1
| 황제낙엽 | 2016.12.03 | 133 |
| » |
HTML5 강좌 5강 - HTML5 태그 - prograss,download
| 황제낙엽 | 2016.12.03 | 66 |
| 80 |
HTML5 강좌 4강 - HTML5 태그 - mark,time,meter
| 황제낙엽 | 2016.12.03 | 61 |
| 79 |
HTML5 강좌 3강 - HTML5 레이아웃 잡아보기
| 황제낙엽 | 2016.12.03 | 51 |
| 78 |
HTML5 강좌 2강 - HTML5 시맨틱웹을 위한 구성요소
| 황제낙엽 | 2016.12.03 | 246 |
| 77 |
HTML5 강좌 1강 - HTML5 개념 및 기본구조
| 황제낙엽 | 2016.12.03 | 59 |
| 76 | HTTP 오류 코드의 종류 | 황제낙엽 | 2016.12.01 | 77 |
| 75 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 31 |
| 74 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 69 |
| 73 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 64 |
| 72 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 69 |
| 71 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 71 |
| 70 |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 77 |
| 69 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 19 |
| 68 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 263 |
| 67 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 122 |
| 66 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 195 |

