| sitelink1 | http://kiara77.tistory.com/179 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 4강 - HTML5 태그 - mark,time,meter
지난 강좌에서는 우리가 앞으로 계속 사용할 레이아웃을 잡아봤습니다.
이번강좌 부터는 태그를 중심으로 연습을 하겠습니다.
하지만 그전에 페이지에 대해서 잠시 설명을 하겠습니다.
이전 강좌에서 첨부파일을 받았다면 01.html 이라는 파일이 있을겁니다.
그 파일을 메인페이지로 사용하려고 합니다.
그래서 일단 01.html 을 main.html 이라고 파일명을 수정하였습니다.
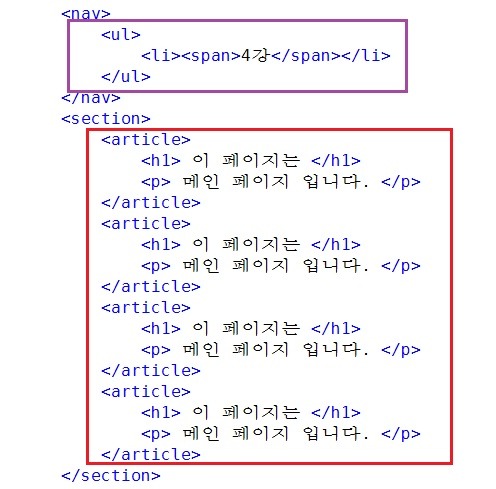
그리고 nav 부분에 메뉴도 수정하였습니다.

보라색 부분은 강좌를 진행하면서 추가될 메뉴 입니다.
메뉴가 추가되면 당연히 페이지도 추가되겠죠~
그리고 추가되는 페이지마다 링크를 걸어 주겠습니다.
그리고 붉은색 부분은 강좌마다 연습할 테스트를 입력할 부분입니다.
추가되는 페이지마다 강좌의 내용이 들어가게 됩니다.
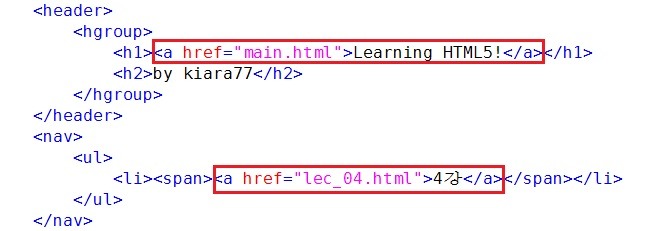
main.html 페이지의 내용을 수정한 후 그대로 복사하고, lec_04.html 이라고 저장하여 4강의 내용을 테스트 하겠습니다.

이렇게 메뉴에 링크를 걸어 줍니다.
또한 A링크 태그에 다음과 같은 CSS 코드도 한줄 추가해 주었습니다.
a {color: #121212;text-decoration: none;}
글자색과 텍스트 스타일을 변경해 주는 코드입니다.
(첨부파일을 다운받아서 확인해 보세요 :)

그리고 이런식으로 페이지가 하나씩 늘어나겠죠~
자 이제 lec_04.html 파일에 태그를 테스트 하겠습니다.
*mark 태그
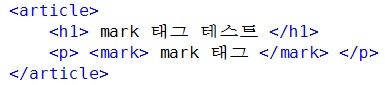
mark 태그는 시각적, 의미적으로 특정 텍스트를 강조하는 경우에 사용합니다.

사용법은 위 그림과 같습니다.
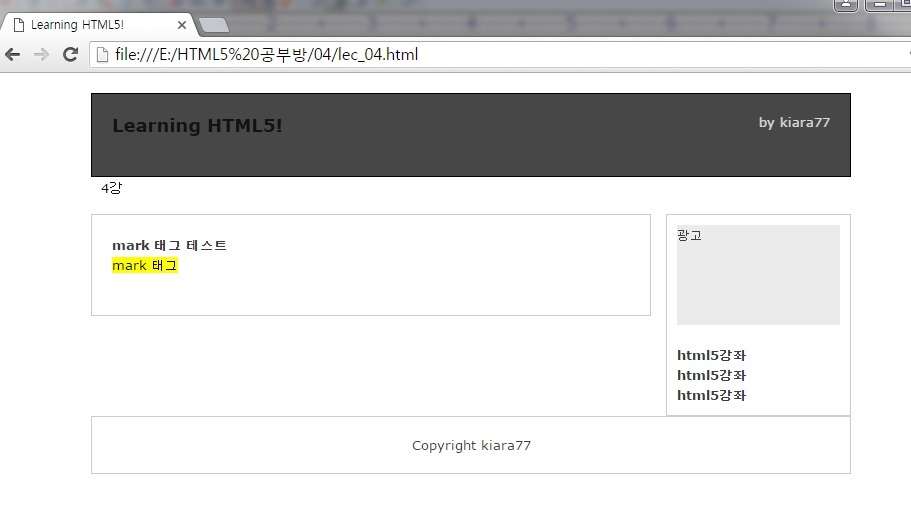
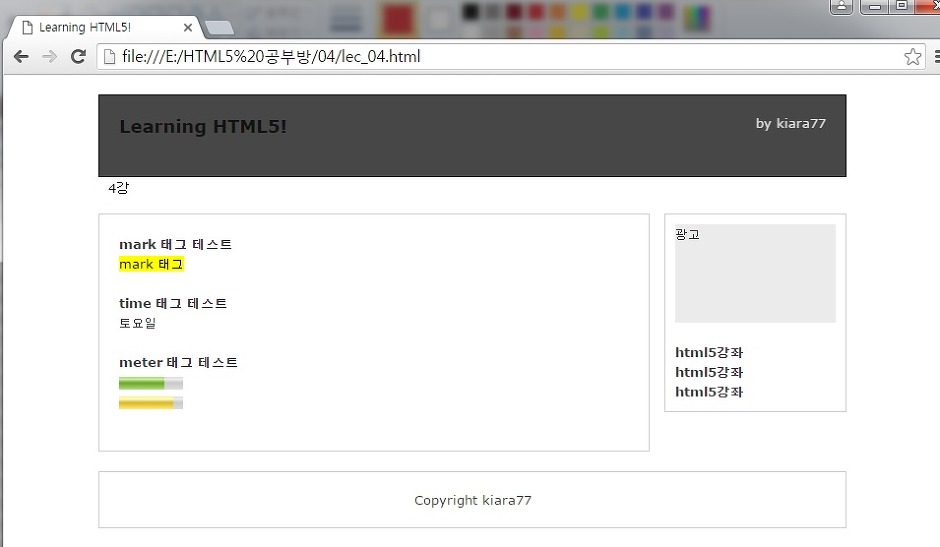
그럼 4강 페이지로 이동해 확인을 해보겠습니다.

위와 같이 텍스트부분이 강조되는 것을 볼 수 있습니다.
단지 형광팬 정도의 강조 효과네요.
좀 더 세련되고 깔끔한 효과를 내고 싶다면 CSS를 사용해야겠죠?
*time 태그
time 태그는 날짜나 시간 표현에 대해서 의미를 부여합니다.
하지만 문서상에 나타나는 효과는 특별히 없습니다.

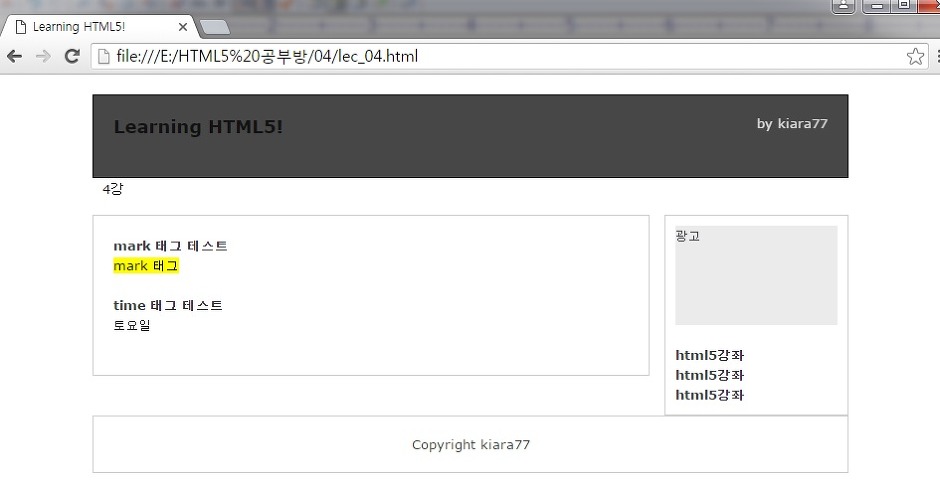
위와 같이 코딩을 하고 테스트를 해보죠~

역시 아무런 효과가 나타나지 않네요.
단지 의미상 부여하는 효과라고...
*meter 태그
일정 범위 안의 값이나 분포 비율 등을 나타낼 때 사용합니다.
-속성-
value : 실제로 측정한 데이터 지정
min, max : meter 요소가 인식하는 최소값/최대값 지정
low, high : 허용되는 범위의 최소값/최대값 지정
optimum : 기대값 지정
title : 타이틀 입력
테스트를 통해서 알아보도록 하겠습니다.
사진

위와 같이 meter 태그를 설정했습니다.
첫 번째는 value값이 high 값에 미치지 못하고, 두 번째는 value값이 high 값보다 더 크죠.
그 결과는 다음과 같습니다.
사진

수치는 그래프로 표현이 되는데 두 그래프의 색깔이 다르네요.
딱 봐도 두 번째는 최대값 수치에 간당간당 해보이는..
비가 내리는 주말입니다.
날씨는 많이 풀렸는데, 왠지 으스스한 기분이네요.
비가 그치면 날씨가 다시 추워진다고 하니 감기 조심하시고, 즐거운 주말 보내세요 :)
(예제는 첨부파일에서 받을 수 있습니다.)
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 85 |
HTML5 강좌 9강 - HTML5 태그 - canvas 다각형
| 황제낙엽 | 2016.12.03 | 52 |
| 84 |
HTML5 강좌 8강 - HTML5 태그 - canvas 선그리기
| 황제낙엽 | 2016.12.03 | 51 |
| 83 |
HTML5 강좌 7강 - HTML5 태그 - canvas 사각형
| 황제낙엽 | 2016.12.03 | 38 |
| 82 |
HTML5 강좌 6강 - HTML5 태그 - canvas #1
| 황제낙엽 | 2016.12.03 | 133 |
| 81 |
HTML5 강좌 5강 - HTML5 태그 - prograss,download
| 황제낙엽 | 2016.12.03 | 66 |
| » |
HTML5 강좌 4강 - HTML5 태그 - mark,time,meter
| 황제낙엽 | 2016.12.03 | 61 |
| 79 |
HTML5 강좌 3강 - HTML5 레이아웃 잡아보기
| 황제낙엽 | 2016.12.03 | 51 |
| 78 |
HTML5 강좌 2강 - HTML5 시맨틱웹을 위한 구성요소
| 황제낙엽 | 2016.12.03 | 246 |
| 77 |
HTML5 강좌 1강 - HTML5 개념 및 기본구조
| 황제낙엽 | 2016.12.03 | 59 |
| 76 | HTTP 오류 코드의 종류 | 황제낙엽 | 2016.12.01 | 77 |
| 75 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 31 |
| 74 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 69 |
| 73 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 64 |
| 72 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 69 |
| 71 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 71 |
| 70 |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 77 |
| 69 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 19 |
| 68 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 263 |
| 67 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 122 |
| 66 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 195 |

