| sitelink1 | http://kiara77.tistory.com/178 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 3강 - HTML5 레이아웃 잡아보기
지난 강좌에 이어 이번강좌에서는 HTML5를 이용하여 기본적인 레이아웃을 잡아보도록 하겠습니다.
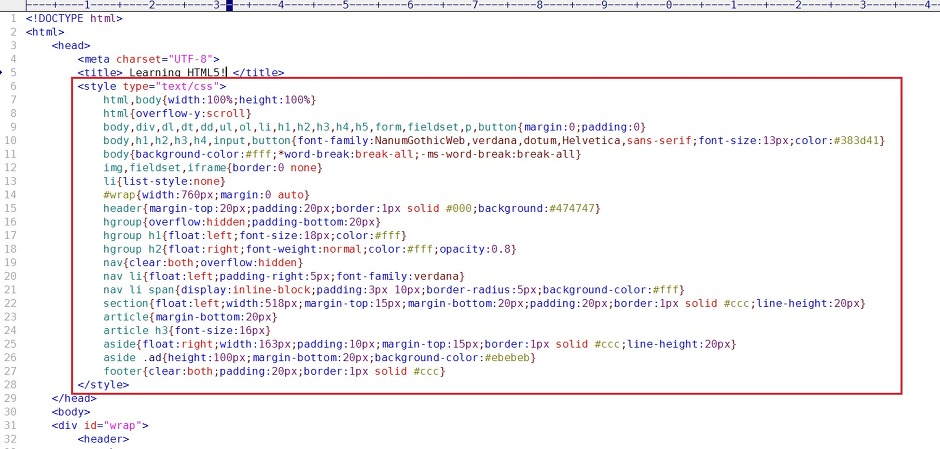
레이아웃을 잡아 페이지를 만들다 보니 css 요소가 무지 많이 들어갑니다.

위 붉은색 부분이 바로 css 요소입니다.
css는 웹문서의 스타일을 잡아주는.. 그러니까 좀 더 깔끔하고 멋진 페이지로 만들어 주는것 입니다.
소스코드를 받아보면 깜짝 놀랄수도 있습니다.
하지만 걱정하실 필요 없습니다.
css.. 스타일시트는 차근차근 알아가면 됩니다.
중간중간 css 관련 요소가 강좌 내용에 나올겁니다.
그리고 부족한 부분은 따로 강좌 내용에 넣도록 하겠습니다.

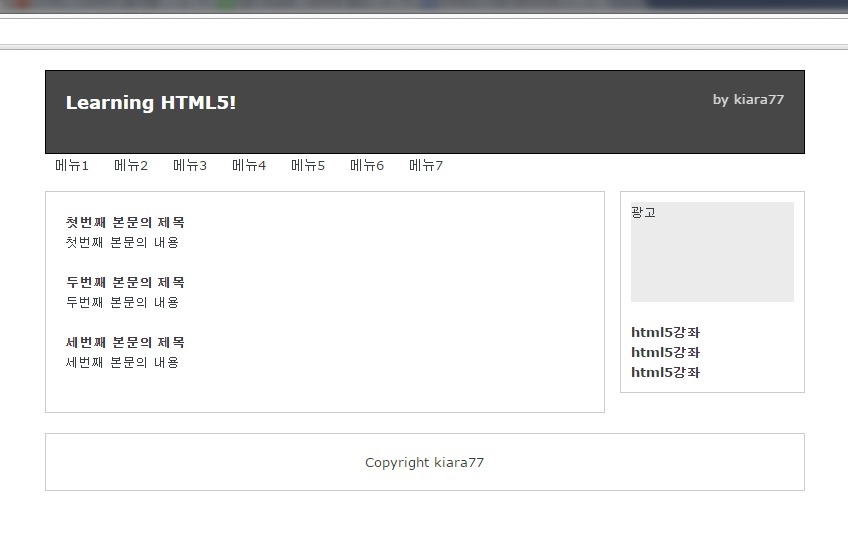
이렇게 레이아웃을 만들어 보았습니다.
이왕 이렇게 레이아웃을 만들었으니 태그를 연습하면서 메뉴들을 하나씩 채워보도록 하죠.
현재는 페이지가 하나지만 강좌가 끝나갈 때 쯤이면 페이지가 여럿 있겠네요 :)
(예제는 첨부파일에서 받을 수 있습니다.)
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 85 |
HTML5 강좌 9강 - HTML5 태그 - canvas 다각형
| 황제낙엽 | 2016.12.03 | 52 |
| 84 |
HTML5 강좌 8강 - HTML5 태그 - canvas 선그리기
| 황제낙엽 | 2016.12.03 | 51 |
| 83 |
HTML5 강좌 7강 - HTML5 태그 - canvas 사각형
| 황제낙엽 | 2016.12.03 | 38 |
| 82 |
HTML5 강좌 6강 - HTML5 태그 - canvas #1
| 황제낙엽 | 2016.12.03 | 133 |
| 81 |
HTML5 강좌 5강 - HTML5 태그 - prograss,download
| 황제낙엽 | 2016.12.03 | 66 |
| 80 |
HTML5 강좌 4강 - HTML5 태그 - mark,time,meter
| 황제낙엽 | 2016.12.03 | 61 |
| » |
HTML5 강좌 3강 - HTML5 레이아웃 잡아보기
| 황제낙엽 | 2016.12.03 | 51 |
| 78 |
HTML5 강좌 2강 - HTML5 시맨틱웹을 위한 구성요소
| 황제낙엽 | 2016.12.03 | 246 |
| 77 |
HTML5 강좌 1강 - HTML5 개념 및 기본구조
| 황제낙엽 | 2016.12.03 | 59 |
| 76 | HTTP 오류 코드의 종류 | 황제낙엽 | 2016.12.01 | 77 |
| 75 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 31 |
| 74 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 69 |
| 73 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 64 |
| 72 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 69 |
| 71 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 71 |
| 70 |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 77 |
| 69 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 19 |
| 68 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 263 |
| 67 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 122 |
| 66 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 195 |

