| sitelink1 | http://kiara77.tistory.com/177 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 2강 - HTML5 시맨틱웹을 위한 구성요소
지난 강좌에 이어 이번강좌에서는 시맨틱웹을 위한 HTML5 새로 추가된 태그에 대해 공부하겠습니다.
지난 강좌에 시맨틱웹 태그에 대해 잠깐 언급했는데요.
복습하는겸 정리를 하자면 다음과 같습니다.
*시맨틱웹을 위한 태그
<header> 머리말을 나타내는 태그
<hgroup> 제목과 부제목을 묶는 태그
<nav> 메뉴 부분을 나타내는 태그
<article> 개별 콘텐츠를 나타내는 태그
<section> 제목별로 나눌 수 있는 태그
<aside> 좌우측의 사이드바를 나타내는 태그
<footer> 제작자의 정보나 저작권의 정보를 나타내는 태그
위의 내용이 왜 시맨틱웹을 위한 태그일까요?
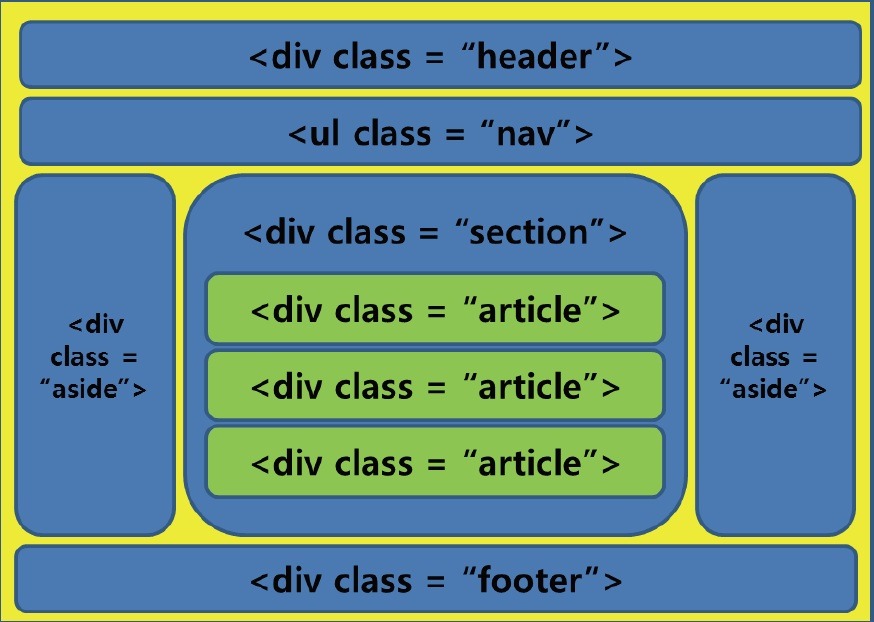
예를 들면 우리는 지난 HTML에서 코딩을 할 경우 다음과 같이 했습니다.
<div class="header"> 헤더에 들어갈 내용 </header>
헤더 부분의 영역을 div라는 박스에 묶어서 사용을 했죠.
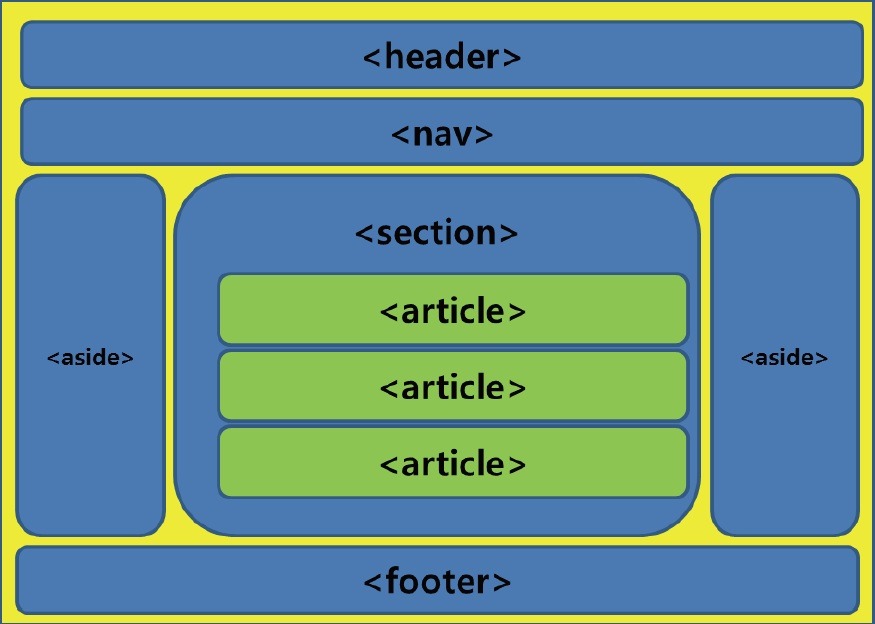
하지만 시맨틱웹에서는 태그 자체의 의미가 헤더부분을 사용하겠다는 뜻입니다.
바로 다음과 같이 사용합니다.
<header>헤더에 들어갈 내용</header>

기존 HTML에서 위와같이 사용했다면 HTML5에선 다음과 같이 사용합니다.

이렇듯 시맨틱웹을 위한 태그에는 각자의 역할 자체가 태그의 이름이 되는 것이죠.
왜 이렇게 사용하냐고요?
바로 웹표준화를 위해 그렇습니다.
HTML5를 개발하고 배포하는 이유는 여러가지 기능표현이나 심플함 뿐만이 아니고요.
HTML5를 통해 웹문서의 표준화를 이루기 위하여 그렇습니다.
자 이제 코딩을 하면서 테스트를 하겠습니다.
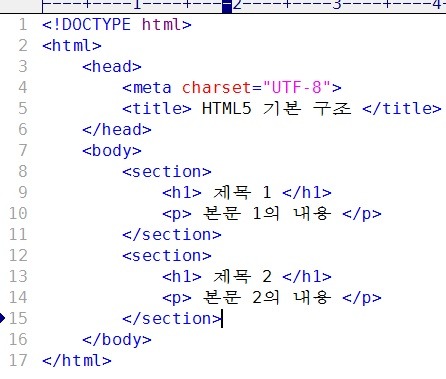
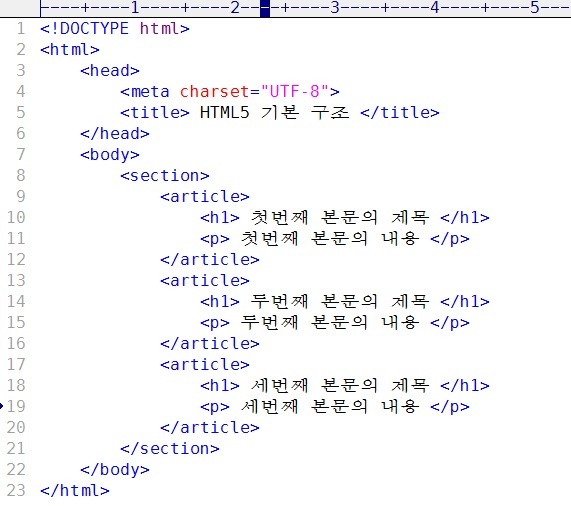
<section> 태그의 사용법은 다음과 같습니다.

각각의 <section> 태그에 제목을 표현하는 태그를 함께 사용했습니다.
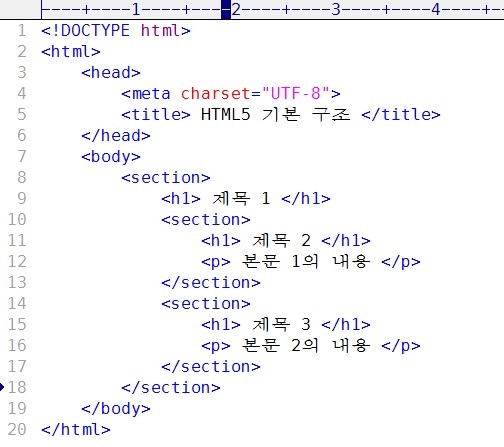
이와 달리 하나의 <section> 태그 두 개의 제목이 들어가는 경우도 있는데요.
바로 메인 주제 이하 부제들이 있을 경우죠.
그럴 경우는 다음과 같이 사용합니다.

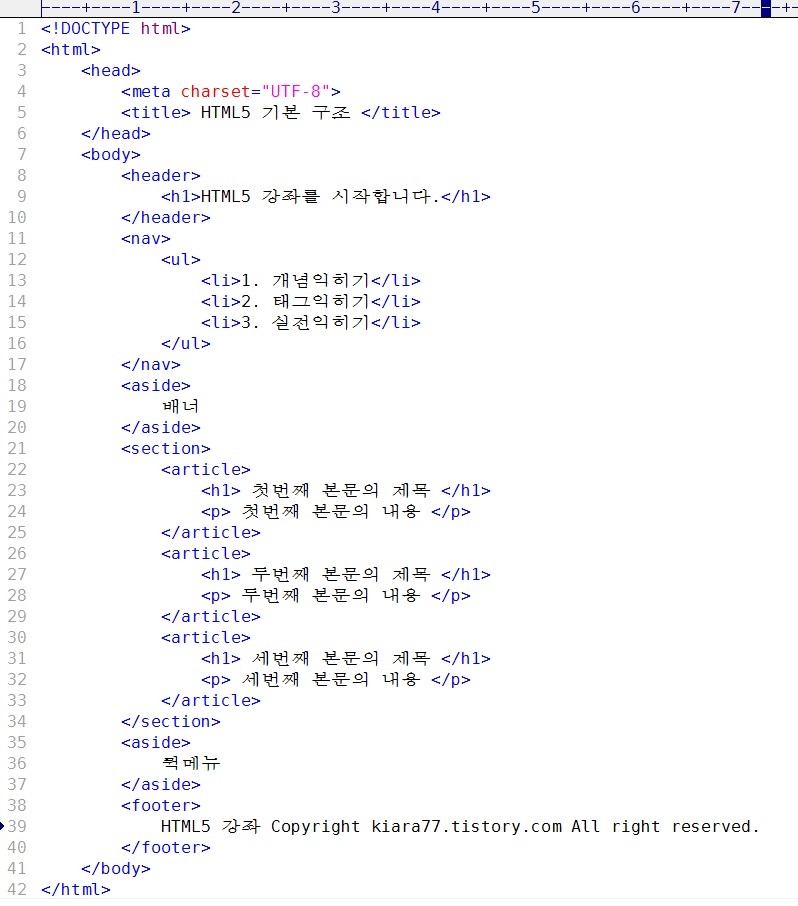
<section> 태그로 타이틀 뿐만 아니라 콘텐츠의 내용도 나눌수가 있습니다.
그러기 위해서는 중간중간 <article> 태그가 들어갑니다.
사용법은 다음과 같습니다.

그리고 <header> 태그는 사이트의 로고나 메뉴등의 내용이 들어갑니다.
또한 <footer> 태그는 제작자 정보나 저작권 정보같은 내용이 들어가죠.
<nav> 태그는 웹문서의 상단에 메뉴의 내용이 들어가고요.
<aside> 태그는 좌측이나 우측에 있는 사이드 메뉴의 내용이 들어갑니다.

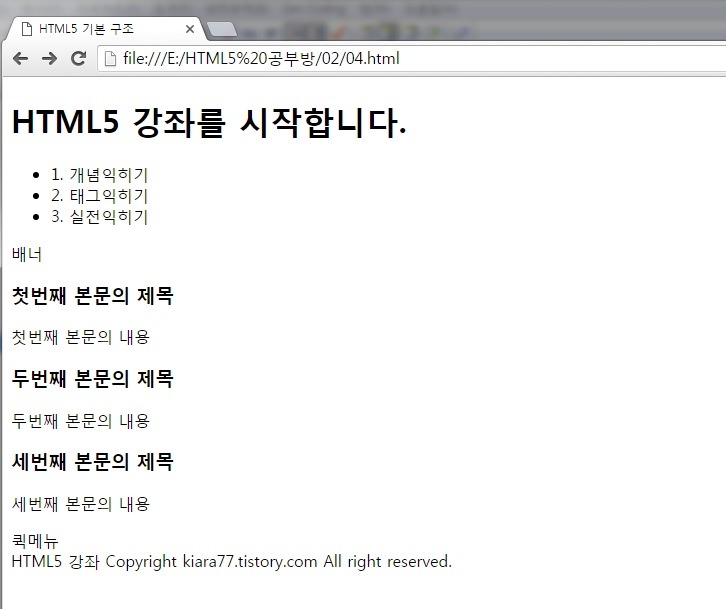
위와 같이 코딩을 하고 테스트를 해보죠.

실제로 운영하는 사이트처럼 만들기 위해서는 css로 레이아웃을 잡아주어야 합니다.
css 역시 기본적인 것들을 공부할 것입니다.
(예제는 첨부파일에서 받을 수 있습니다.)
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 85 |
HTML5 강좌 9강 - HTML5 태그 - canvas 다각형
| 황제낙엽 | 2016.12.03 | 52 |
| 84 |
HTML5 강좌 8강 - HTML5 태그 - canvas 선그리기
| 황제낙엽 | 2016.12.03 | 51 |
| 83 |
HTML5 강좌 7강 - HTML5 태그 - canvas 사각형
| 황제낙엽 | 2016.12.03 | 38 |
| 82 |
HTML5 강좌 6강 - HTML5 태그 - canvas #1
| 황제낙엽 | 2016.12.03 | 133 |
| 81 |
HTML5 강좌 5강 - HTML5 태그 - prograss,download
| 황제낙엽 | 2016.12.03 | 66 |
| 80 |
HTML5 강좌 4강 - HTML5 태그 - mark,time,meter
| 황제낙엽 | 2016.12.03 | 61 |
| 79 |
HTML5 강좌 3강 - HTML5 레이아웃 잡아보기
| 황제낙엽 | 2016.12.03 | 51 |
| » |
HTML5 강좌 2강 - HTML5 시맨틱웹을 위한 구성요소
| 황제낙엽 | 2016.12.03 | 246 |
| 77 |
HTML5 강좌 1강 - HTML5 개념 및 기본구조
| 황제낙엽 | 2016.12.03 | 59 |
| 76 | HTTP 오류 코드의 종류 | 황제낙엽 | 2016.12.01 | 77 |
| 75 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 31 |
| 74 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 69 |
| 73 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 64 |
| 72 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 69 |
| 71 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 71 |
| 70 |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 77 |
| 69 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 19 |
| 68 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 263 |
| 67 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 122 |
| 66 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 195 |

