| sitelink1 | http://kiara77.tistory.com/225 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 22강 - 파일접근, 파일정보
파일을 읽고, 파일에 대한 정보를 읽는 파일접근에 대해 알아보도록 하겠습니다.
1. 파일 접근
(1)파일의 데이터에 대한 직접 읽기가 가능
(수정/삭제 불가)
(2)읽기 가능한 파일
-사용자가 드래그 앤 드롭한 파일
-input 요소(type=“file”)에서 선택한 파일
2. 파일 정보
(1)선택한 파일의 객체를 구함
-선택한 파일에 대해 속성/메소드 사용
(2)FileList 객체
선택한 파일의 객체가 저장되어 있는 객체
-> 배열 형식, 인덱스 사용
파일 객체를 가져올 수 있는 경우
-> 드래그 앤 드롭에서 드롭 이벤트가 발생할 경우
->input 요소 사용 시 change 이벤트가 발생할 경우
파일의 이름을 읽는 예제
<input id="file" type="file" onchange="filecheck()">
파일을 불러오는 태그를 사용하였고
onchange 이벤트를 통해 변화가 생기면 filecheck()라는 함수를 호출합니다.
function filecheck() {
var file = document.getElementById("file").files[0];
alert("파일 이름 : " + file.name);
}
file 이라는 변수에 file이라는 아이디를 가진 객체의 파일정보 0번을 가져옵니다.
[0] : 이것은 배열인데 숫자 입력으로 인덱스를 구분합니다.
[1], [2], [3] 이런식으로 말이죠.
[] 안의 숫자를 바꾸면서 테스트를 해보세요.

3. 파일 정보 가져오기
(1)name : 파일 이름
(2)type : 파일 속성 (파일의 MIME 타입, 알 수 없을 때는 null)
(3)size : 파일 크기
(4)lastModifiedDate : 파일이 마지막으로 수정된 시간
(5)slice(start, length) : 파일 데이터의 start 위치부터 length만큼의 파일 내용을 잘라 새로운 Blob 객체를 만드는 함수
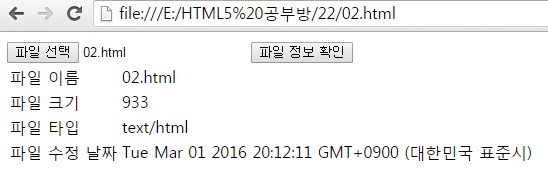
파일 정보 가져오기 예제
<input id="file" type="file"> <input type="button" onclick="fileinfo()" value="파일 정보 확인"><br>
<table id="table"></table>
파일에 접근하는 파일 태그를 사용했고요.
버튼을 클릭하면 파일정보를 출력하도록 합니다.
출력은 빈 테이블에 하겠습니다.
function fileinfo() {
var file = document.getElementById("file").files[0];
document.getElementById("table").innerHTML = "<tr><td> 파일 이름 </td><td>" + file.name + "</td></tr>";
document.getElementById("table").innerHTML += "<tr><td> 파일 크기 </td><td>" + file.size + "</td></tr>";
document.getElementById("table").innerHTML += "<tr><td> 파일 타입 </td><td>" + file.type + "</td></tr>";
document.getElementById("table").innerHTML += "<tr><td> 파일 수정 날짜 </td><td>" + file.lastModifiedDate + "</td></tr>";
}
이번에는 innerHTML 코드가 여러번 들어갔네요.
innerHTML을 사용하면 원하는 위치에 HTML 코드를 삽입할 수 있습니다.
innerHTML을 사용하여 테이블의 tr td 요소들을 만들고 파일정보를 출력합니다.

임의로 파일을 하나 불러왔습니다.
이번엔 파일의 내용을 출력해 보겠습니다.

위와같이 파일의 크기 및 정보들이 출력이 됩니다.
4. 파일 내용 읽기
(1)FileReader 객체 생성하기
var 변수 = new FileReader();
(2)객체의 메소드를 사용하여 문자열로 변환하여 저장하기
(3)이벤트 처리를 통해 변환/저장된 파일의 내용을 반환 받기
*FileReader 객체의 메소드 및 속성
-readAsBinaryString(file) : 파일의 내용을 읽어 Binary 문자열로 저장
-readAsText(file, encoding) : 파일의 내용을 읽어 지정한 인코딩 방식의 문자열로 저장 (기본: UTF-8)
-readAsDataURL(file) : 파일의 내용을 읽어 Data URL 형식의 문자열로 저장
-abort() : 파일 읽기 중지
-result : 읽어 들인 파일 내용
*FileReader 객체와 관련된 이벤트 핸들러
-onload : 파일 읽기에 성공하였을 경우에 호출
-onprogess : 파일을 읽고 있는 중에 호출
-onerror : 파일을 읽는 중에 오류가 발생하였을 경우에 호출
*파일 내용 읽기의 기본 형태
var file = document.getElementById("file").files[0];
//FileReader 객체 생성
var reader = new FileReader();
//파일을 UTF-8 형식으로 변환하여 저장
reader.readAsText(file);
//파일 읽기에 성공하였을 경우에 대한 처리
reader.onload = function () {
var view = reader.result;
…
…
}
*FileReader 객체의 오류 값
NOT_FOUND_ERR : 읽을 파일을 찾지 못할 때 -> 값 : 1
SECURITY_ERR : 보안상 안전하지 못하거나, 사용자가 파일을 선택한 후 파일에 변경이 있을 때 -> 값 : 2
ABORT_ERR : 읽기가 중지되었을 때 -> 값 : 3
NOT_READABLE_ERR : 파일 권한 등으로 인하여 파일에 접근할 수 없을 때 -> 값 : 4
ENCODING_ERR : Data URL 길이가 URL 길이의 상한을 초과할 때 -> 값 : 5
파일 내용 읽기 예제
<input id="file" type="file">
<input type="button" onclick="fileinfo()" value="파일 내용 확인"><br><br>
<textarea id="content" readonly style="width:600px; height:500px;"></textarea>
위 코드는 파일을 읽고 내용을 출력하기 위한 영역입니다.
function fileinfo() {
var file = document.getElementById("file").files[0];
var reader = new FileReader();
reader.readAsText(file, "utf-8");
reader.onload = function() {
var view = document.getElementById("content");
view.textContent = reader.result;
};
reader.onerror = function(event) {
switch(event.target.error.code) {
case error.NOT_FOUND_ERR: alert("읽을 파일을 찾지 못하였습니다.."); break;
case error.SECURITY_ERR: alert("보안상 안전하지 않습니다.."); break;
case error.ABORT_ERR: alert("읽기가 중지되었습니다."); break;
case error.NOT_READABLE_ERR: alert("읽기 권한이 없습니다."); break;
case error.ENCODING_ERR: alert("파일 용량이 상한을 초과하였습니다."); break;
}
};
}
위 자바스크립트 코드에 switch 문장이 있네요.
에러를 출력하기 위해 사용한 switch 문장은 event 에러값을 변수로 받아
에러의 내용에 따라 에러내용을 출력해주는 코드입니다.

모든 코드는 직접 코딩하면서 테스트를 해보세요 :)
예제파일 다운로드

