| sitelink1 | http://kiara77.tistory.com/224 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
웹 스토리지란?
클라이언트에 간단한 정보를 저장하기 위한 저장 공간입니다.
예를 들면 내가 어떤 사이트에 접속을 했는지, 몇 번째 접속인지..
이러한 정보들을 기록할 수 있습니다.
쿠키는 저장공간이 4kb를 차지하고 유효기간이 존재하는 반면..
웹 스토리지는 용량과, 유효기간에 대한 제한이 없습니다.
웹 스토리지의 저장 데이터는 키와 값으로 저장합니다.
데이터 = (키,값)
웹 스토리지는 용도에 따라 로컬 스토리지, 세션 스토리지로 나눌 수 있습니다.
먼저 로컬 스토리지에 대해 알아보도록 하겠습니다.
1. 특징
(1)데이터 저장 시간에 제한이 없어 영구적 보관이 가능
(2)도메인마다 별도의 저장 영역을 생성
-도메인마다 생성된 로컬 스토리지에 서로 접근 불가
-같은 도메인에 속해 있는 웹페이지들은 모두 접근 가능
2. 메소드 및 속성
(1)length : 저장되어 있는 데이터 수 반환
(2)key(index) : 인덱스를 지정하여 키를 얻음
(3)getItem(key) : 키에 대응하는 값을 얻음
(4)setItem(key,data) : 키와 값을 지정하여 데이터 저장
(5)removeItem(key) : 키에 대응하는 값 삭제
(6)clear() : 저장되어 있는 전체 데이터 삭제
3. 데이터 저장
(1)localStorage.setItem(key, data);
예) localStorage.setItem("computer", "programming");
(2)localStorage.key = data;
예) localStorage.computer = "programming";
(3)localStorage[key] = data;
예) localStorage["computer"] = "programming";
4. 데이터 읽기
(1)변수 = localStorage.getItem(key);
예) var value = localStorage.getItem("computer");
(2)변수 = localStorage.key;
예) var value = localStorage.computer;
(3)변수 = localStorage[key];
예) var value = localStorage["computer"];
5. 데이터 삭제
(1)localStorage.removeItem(key);
예) localStorage.removeItem("computer");
(2)delete localStorage.key;
예) delete localStorage.computer;
(3)delete localStorage[key];
예) delete localStorage["computer"];
이해하기 쉽게 예제를 하나 만들어 보겠습니다.
먼저 데이터를 조회/저장/삭제하기 위해 필요한 텍스트박스와 버튼들을 생성하겠습니다.
키 : <input type="text" id="key"><br>
값 : <input type="text" id="data"><br><br>
<input type="button" onclick="setData()" value="저장">
<input type="button" onclick="getData()" value="조회">
<input type="button" onclick="removeData()" value="모두 삭제">
<input type="button" onclick="viewData()" value="모두 보기"><br><br>
<textarea id="result" cols="30" rows="5"></textarea>
그리고 버튼을 클릭하면 발생하는 함수들을 만들겠습니다.
//데이터 저장
function setData() {
var key = document.getElementById("key");
var data = document.getElementById("data");
localStorage.setItem(key.value, data.value);
alert("데이터 저장이 완료되었습니다.");
}
//데이터 조회
function getData() {
var key = document.getElementById("key");
var data = localStorage.getItem(key.value);
alert("조회한 데이터 값은 " + data + "입니다.");
}
//데이터 삭제
function removeData() {
localStorage.clear();
alert("모든 데이터를 삭제하였습니다.");
}
//데이터 전체조회
function viewData() {
var data = document.getElementById("result");
data.value = "";
for(var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
data.value += localStorage[key] + ",";
}
}
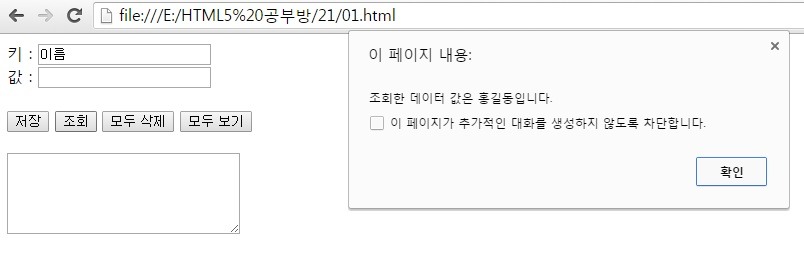
이제 테스트를 해볼까요?
이름과, 나이, 사는곳을 입력했습니다.

그리고 이름을 조회했습니다.
입력한 데이터의 값이 잘 나오네요.

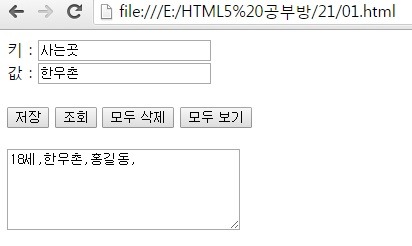
이번엔 모두보기를 클릭했습니다.
이름, 나이, 사는곳 전부 출력됩니다.
이번엔 세션 스토리지에 대해 알아보도록 하겠습니다.
1. 특징
(1)데이터의 저장 기간이 한정 ⇒ 세션이 종료되면 자동 폐기
(2)각 세션마다 따로 저장 영역을 생성
-같은 도메인이라고 해도 다른 윈도우에서 생성되면 서로의 스토리지에 접근 불가능
(3)메소드 및 속성
2. 메소드 및 특징
(1)length : 저장되어 있는 데이터 수 반환
(2)key(index) : 인덱스를 지정하여 키를 얻음
(3)getItem(key) : 키에 대응하는 값을 얻음
(4)setItem(key,data) : 키와 값을 지정하여 데이터 저장
(5)removeItem(key) : 키에 대응하는 값 삭제
(6)clear() : 저장되어 있는 전체 데이터 삭제
(로컬 스토리지의 메소드 및 속성과 동일)
자.. 여기서 아마 궁금한 점들이 생길 듯 하네요.
로컬 스토리지와 세션스토리지의 차이가 무엇일까요?
예제를 통해 알아보도록 하죠.

로컬 스토리지는 웹브라우저를 닫고 다시 열어도 데이터가 삭제되지 않네요.

반면 세션 스토리지는 웹브라우저를 닫고 다시 페이지를 접속했더니 이전 데이터는 사라졌습니다.
이번에는 버튼을 클릭하면 클릭했던 숫자를 카운트하여 저장하는 예제를 만들어 보겠습니다.
먼저 버튼을 하나 만들어서 클릭을 하면 result라는 div 영역에 결과를 보여주도록 하죠.
<p><button type="button" onclick="clickCounter()">클릭!</button></p>
<div id="result"></div>
그리고 다음과 같이 자바스크립트 코딩을 합니다.
function clickCounter() {
if ( typeof(Storage)!=="undefined" ) {
if ( localStorage.clickcount ) {
localStorage.clickcount = Number(localStorage.clickcount)+1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "지금까지 클릭한 횟수: " + localStorage.clickcount + " 회";
} else {
document.getElementById("result").innerHTML = "죄송합니다. 이 브라우저는 웹 스토리지를 지원하지 않습니다.!";
}
}
버튼을 클릭하면 로컬 스토리지에 저장된 데이터에 +1을 합니다.
그리고 result 영역에 innerHTML를 이용하여 저장된 데이터 값을 출력합니다.

세션 스토리지도 같은 방법입니다.
위 자바스크립트 코드에서 localStorage를 sessionStorage로 바꾸어 주면 됩니다.
모든 코드는 직접 코딩하면서 테스트를 해보세요 :)
예제파일 다운로드

