| sitelink1 | http://kiara77.tistory.com/211 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 18강 - HTML5 태그 - 입력양식 form 사용하기
지난 강좌에 이어서 입력양식 form에서 사용하는 여러가지 태그들에 대해 알아보겠습니다.
그 전에 지난강좌에서 테스트 했던 range 타입에 대해 추가적으로 기능을 더해볼까 합니다.
바의 값을 변경하면 변경된 값을 모니터 할 수 있게 말이죠.
*range
<input type="range" name="points" min="1" max="10" step="1" value="5">
지난 강좌에서는 이렇게만 작성했는데요.
간단한 코드를 추가해서 변경하는 값을 출력 해보겠습니다.
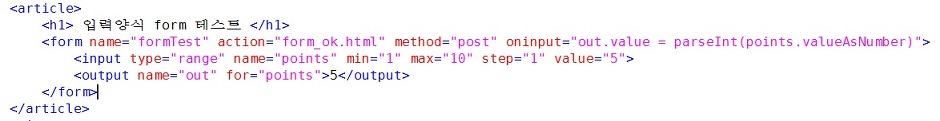
(1)먼저 <form> 태그 안에 하나를 추가합니다.
oninput="out.value = parseInt(points.valueAsNumber)"
'입력이 일어나면 out 이라는 출력대상에 points 라는 객체의 값을 숫자로 출력한다'
라는 내용입니다.
(2)range 타입 밑에 아래와 같은 출력 태그를 하나 추가합니다.
<output name="out" for="points">5</output>

위와 같이 코드를 입력하고 테스트를 해보겠습니다.

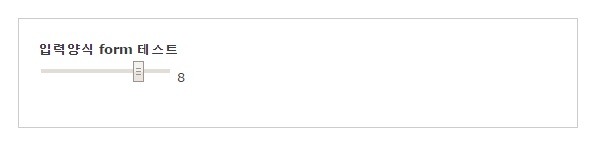
값을 변경하면 바로바로 출력에 반영되네요~
range 뿐만 아니라 다른 입력양식도 출력이 가능하니 테스트를 직접 해보세요.
이어서 입력양식에 대해 좀 더 알아보도록 하겠습니다.
*datalist : 입력창의 옵션 리스트 정의
<input type="text" name="이름" list="데이터리스트 아이디">
<datalist id="데이터리스트 아이디">
<option value="값">
<option value="값">
<option value="값">
</datalist>
위 코드를 보면 select 태그와 비슷하네요.

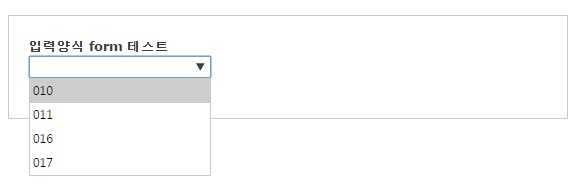
먼저 화살표 버튼을 누르면 리스트가 나오고 선택할 수 있습니다.
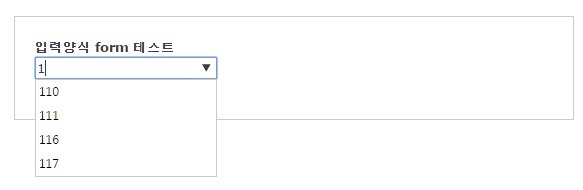
그리고 첫글자를 입력하면 첫글자로 시작되는 리스트를 보여줍니다.

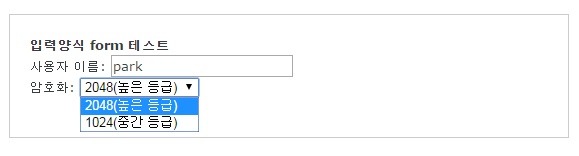
*keygen : 암호 키를 생성해주는 폼
이게 좀 생소하네요.
keygen은 사용자 간에 안전하게 데이터를 주고 받기 위해 암호 키를 생성합니다.
폼이 전송될 때, 비밀키는 클라이언트에 저장되고 공개키는 서버로 보내지는데요.
아직은 폼전송을 완료할 수 없으니 간단히 테스트를 하겠습니다.
사용자 이름: <input type="text" name="user_name" />
암호화: <keygen name="security" /> <input type="submit" />

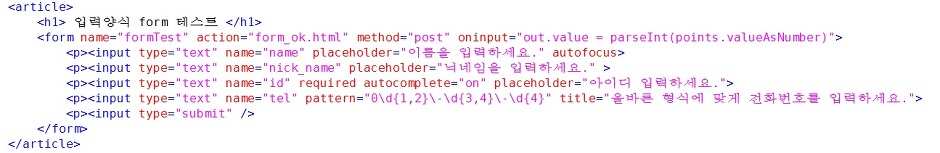
이번에는 input 요소의 속성들을 몇 가지 더 알아보겠습니다.
*placeholder : 기본 텍스트 지정
*autofocus : 자동 포커싱 지정(여러 개의 입력 양식에 autofocus가 있으면 제일 마지막에 위치한 항목에 포커스가 위치)
*autocomplete : 자동 완성 지정(지정한 입력 항목의 값을 자동 완성하는 역할)
<input type="text" name="name" autocomplete="on | off">
홈페이지를 이용하다보면 사용자가 입력했던 내용을 기억하는 기능을 본적 있을겁니다.
이 속성의 값을 on으로 지정해놓으면 기능이 구현되는 거죠.
*required : 필수 입력 지정
*pattern : 지정한 정규 표현식에 대한 유효성 검사
사용자가 입력한 값에 대한 유효성 검사를 위하여 정규 표현식을 지정하는 역할을 합니다.
많이 사용하는 패턴은 다음과 같습니다.
(1)전화번호 : 0\d{1,2}\-\d{3,4}\-\d{4}
(2)주민등록번호 : \d{6}\-[1-4]\d{6}
(3)이메일 : ^[a-zA-Z0-9]+@[a-zA-Z0-9]+$

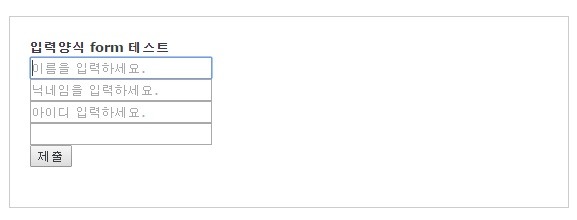
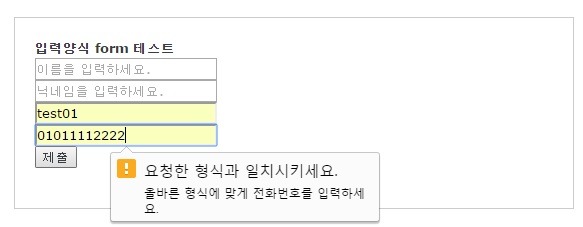
위와같이 코딩을 하고 테스트를 해보겠습니다.

먼저 지정한 텍스트박스로 포커싱이 되고 placeholder로 설정한 텍스트가 보입니다.

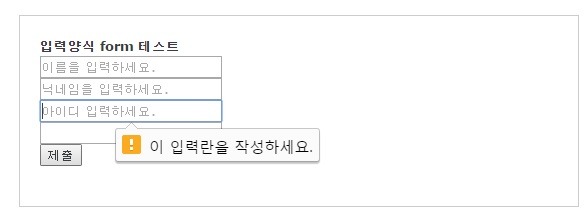
required를 설정한 입력양식에 값이 없으면 위와 같이 메시지가 나오네요.

또한 지정한 pattern 양식에 어긋나면 위와같은 메시지가 나옵니다.
다음 강좌에서는 form 입력양식을 이용하여 예제 페이지를 하나 만들어보겠습니다.
(예제는 첨부파일에서 받을 수 있습니다.)

