| sitelink1 | http://kiara77.tistory.com/210 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 17강 - HTML5 태그 - 입력양식 form 사용하기
이번 강좌에서는 입력양식 form에서 사용하는 여러가지 태그들에 대해 알아보겠습니다.
HTML5 form 에 관련된 태그는 꽤 많은 종류가 있습니다.
태그들과 속성에 대해 정리를 하고 예제를 통해 테스트를 해보죠~
*form 입력양식
button : 클릭이 가능한 버튼 정의(주로 자바스크립트를 활성화시키기 위해서 사용)
checkbox : 체크박스
file : 파일 업로드를 위한 파일 입력과 선택 필드 정의
hidden : 숨겨진 입력 필드 정의
image : 이미지를 전송 버튼으로 정의
password : 비밀번호 입력 필드(필드 내의 각 글자는 다른 글자로 대체 표시됨)
radio : 라디오 버튼
reset : 리셋 버튼(폼의 모든 필드를 초기값으로 리셋)
submit : 전송 버튼(폼 데이터를 서버로 전송)
text : 사용자가 텍스트를 입력할 수 있는 한 줄짜리 입력 필드를 정의
email : 이메일 입력
url : URL 입력
number : 숫자 입력
range : 일정한 범위의 숫자 입력
date pickers : 날짜 입력(date, month, week, time, datetime, datetime-local)
search : 검색어 입력
color : 색깔 입력
이러한 태그들은 브라우저마다 호환되는 부분에서 차이를 보이는데요.
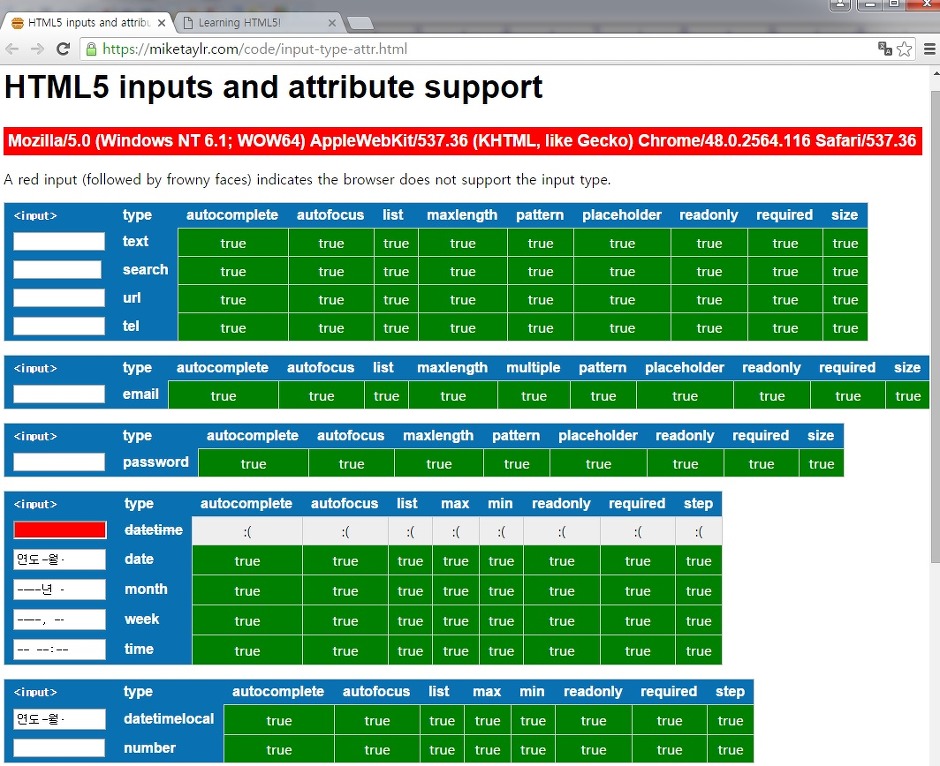
호환되는 입력양식을 체크할 수 있는 사이트가 있습니다.
https://miketaylr.com/code/input-type-attr.html

체크를 하고 싶은 분들은 위 사이트를 참고하세요~
(저는 크롬 최신버전에서 테스트를 합니다.)
태그들을 보면 이미 접했던 태그들도 있고, 생소한 태그들도 있을텐데요.
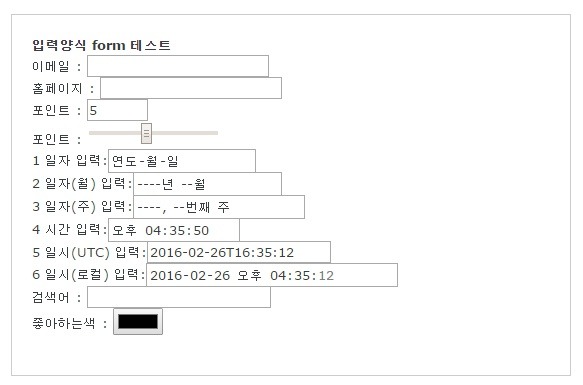
생소한 태그들을 테스트 해보죠~
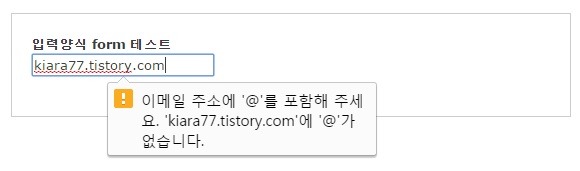
<input type="email" name="useremail">

이메일주소 형식에 어긋나면 위와같은 메시지가 나오네요.
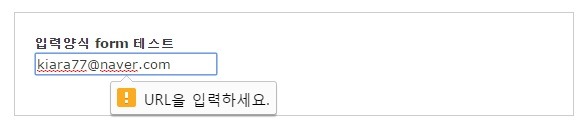
*url
<input type="url" name="homepage">

url 주소형식 역시 마찬가지 입니다.
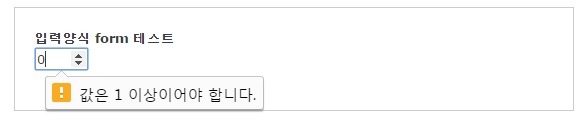
*number
<input type="number" name="quantity" min="1" max="10" step="1" value="5">

최소값과 최대값 설정에 어긋나면 메시지가 나오네요.
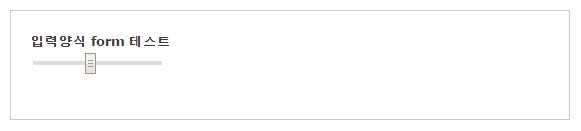
*range
<input type="range" name="points" min="1" max="10" step="1" value="5">

바를 이용하여 값을 선택합니다.
별다른 메시지는 나오지 않네요.
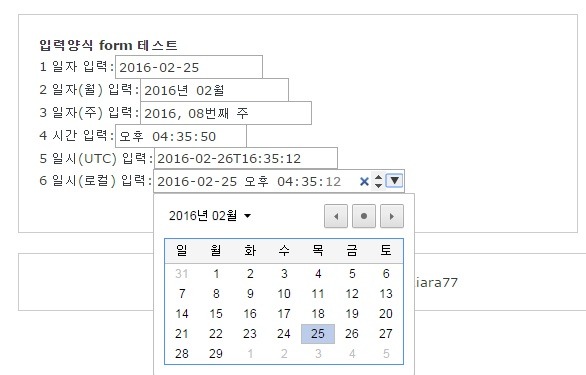
*Date pickers
날짜를 입력하는 입력양식이죠.
크롬에서는 달력을 이용하여 날짜를 입력할 수 있습니다.
<p>1 일자 입력:<input type="date" name="date" ></p>
<p>2 일자(월) 입력:<input type="month" name="month"></p>
<p>3 일자(주) 입력:<input type="week" name="week"></p>
<p>4 시간 입력:<input type="time" name="time" step=3 value="16:35:50"></p>
<p>5 일시(UTC) 입력:<input type="datetime" name="datetime" value="2016-02-26T16:35:12"></p>
<p>6 일시(로컬) 입력:<input type="datetime-local" name="datetime-local" value="2016-02-26T16:35:12"></p>

예전에는 달력을 이용하여 입력을 하려면 자바스크립트 같은 프로그래밍 작업이 필요했는데요.
HTML5에서는 정말 간단하게 입력을 할 수 있네요.
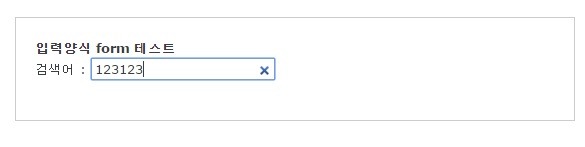
*search
<input type="search">

검색할 수 있는 텍스트박스가 생성되고, x 표시도 생기네요.
x 표시를 클릭하면 텍스트박스에 입력했던 내용이 초기화 됩니다.
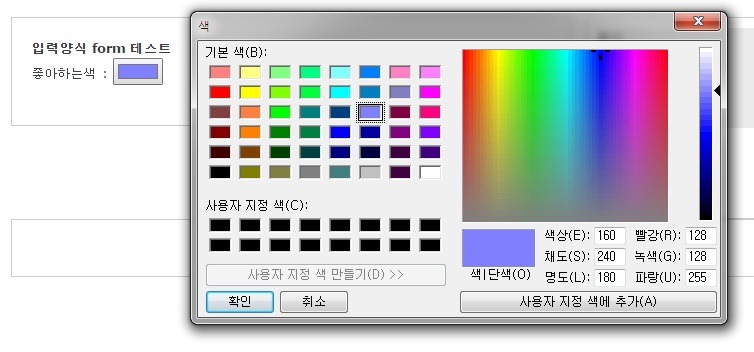
*color
<input type="color">

color를 선택하는 방법도 정말 간단해졌네요.
첨부파일에는 위에서 테스트 했던 예제들을 전부 모았습니다.

다음 강좌에서는 추가로 입력양식 태그들을 알아보고
예제를 통해 테스트를 해보겠습니다.
(예제는 첨부파일에서 받을 수 있습니다.)

