| sitelink1 | http://kiara77.tistory.com/199 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 13강 - HTML5 태그 - 그림자스타일,도형합성하기
*그림자 스타일 지정하기
그림자 스타일을 지정하기 위해 다음과 같은 속성을 사용합니다.
(1)shadowColor
그림자 색깔 지정 (기본 값: 투명)
(2)shadowOffsetX
대상을 기준으로 그림자의 X 좌표 지정 (기본 값: 0)
(3)shadowOffsetY
대상을 기준으로 그림자의 Y 좌표 지정 (기본 값: 0)
(4)shadowBlur
그림자의 흐린 정도 지정 (기본 값: 0)
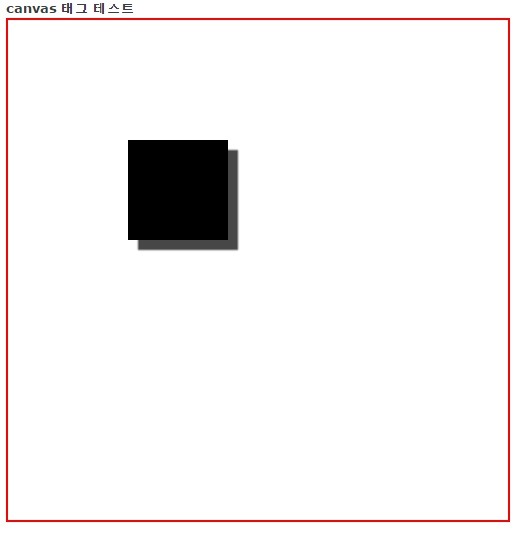
예제를 통해 테스트 해보겠습니다.
context.shadowOffsetX = 10;
context.shadowOffsetY = 10;
context.shadowColor = '#474747';
context.shadowBlur = 1;
context.fillStyle = "#000000";
context.fillRect(120, 120, 100, 100);
shadowOffsetX와 shadowOffsetY를 이용해 원본에서의 간격을 설정합니다.
shadowColor를 이용해 그림자의 색상을 지정하고요.
shadowBlur를 이용해 투명도를 지정하고 사각형을 그렸습니다.

이번에는 도형을 합치는 속성에 대해 알아보겠습니다.
*도형합성하기
도형을 합성하기 위해서 globalCompositeOperation 이라는 속성을 사용하는데요.
globalCompositeOperation은 여러가지 속성값을 가지고 있습니다.
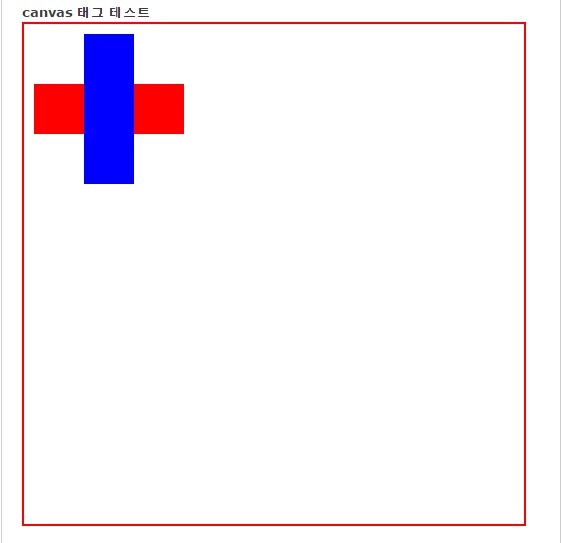
context.fillStyle = 'red';
context.fillRect(10, 60, 150, 50);
context.fillStyle = 'blue';
context.fillRect(60, 10, 50, 150);
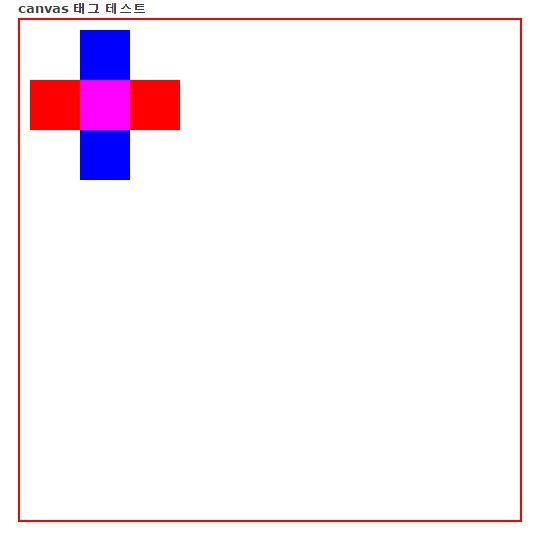
먼저 globalCompositeOperation 속성을 사용하지 않고 도형을 겹치게 설정한다면..

위 그림처럼 나중에 그려진 도형이 먼저 그려진 도형 위로 올라갑니다.
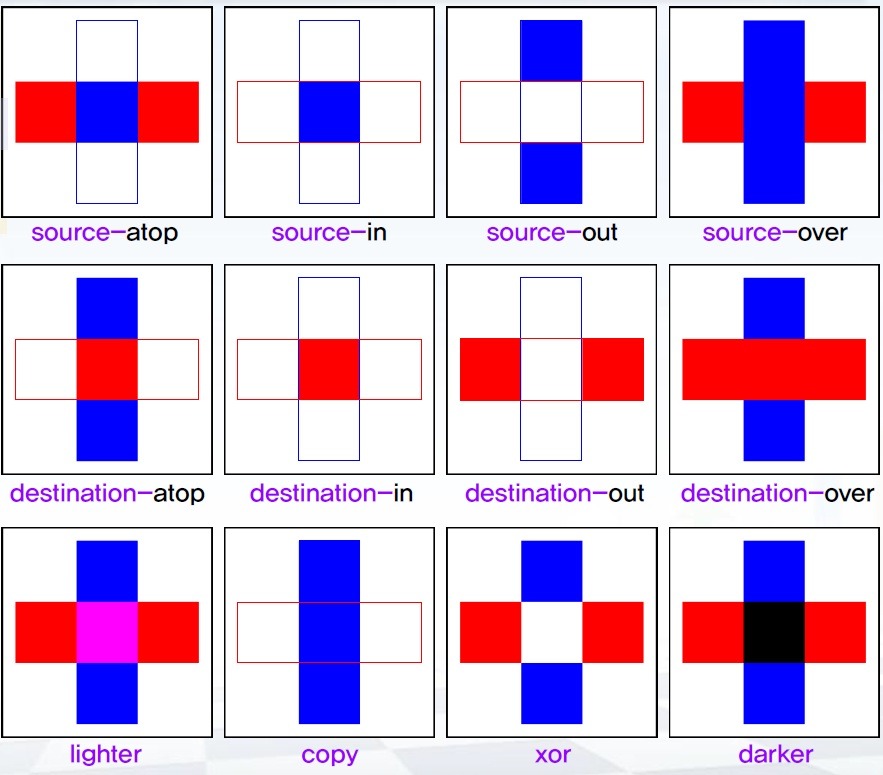
하지만 여러가지 속성의 값을 사용하여 합치는 형태를 바꿀 수 있습니다.
source-atop : 처음 그려진 도형 영역만 표시 -> 겹쳐진 부분은 나중에 그려진 도형이 표시됨
source-in : 나중에 그려진 도형의 겹쳐지는 부분만 표시됨
source-out : 나중에 그려진 도형에서 겹쳐지지 않는 부분만 표시됨
source-over : 처음 그려진 도형 위에 나중에 그려진 도형이 표시됨
destination-atop : 나중에 그려진 도형 영역만 표시 -> 겹쳐진 부분은 처음에 그려진 도형이 표시됨
destination-in : 처음에 그려진 도형의 겹쳐지는 부분만 표시됨
destination-out : 처음에 그려진 도형에서 겹쳐지지 않는 부분만 표시됨
destination-over : 나중에 그려진 도형 위에 처음에 그려진 도형이 표시됨
lighter : 두 도형이 모두 표시 -> 겹쳐진 부분은 두 색의 합을 구하여 표시됨
copy : 나중에 그려진 도형만 표시됨
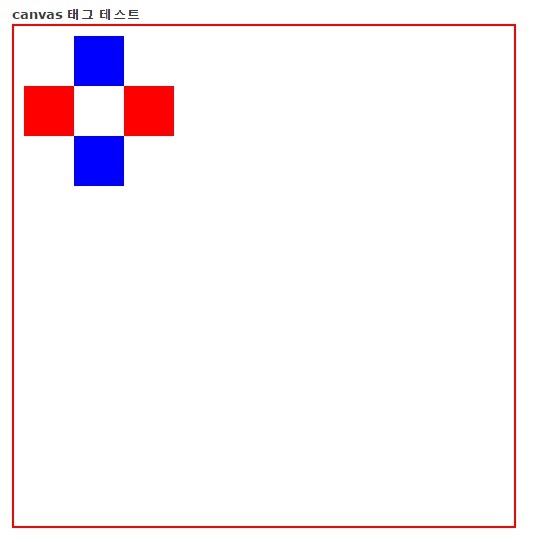
xor : 두 도형이 모두 표시 -> 겹쳐진 부분은 투명하게 표시됨
darker : 두 도형이 모두 표시 -> 겹쳐진 부분은 두 색의 차이 값을 구하여 표시됨

이중에서 몇 가지 속성을 테스트 해보죠~
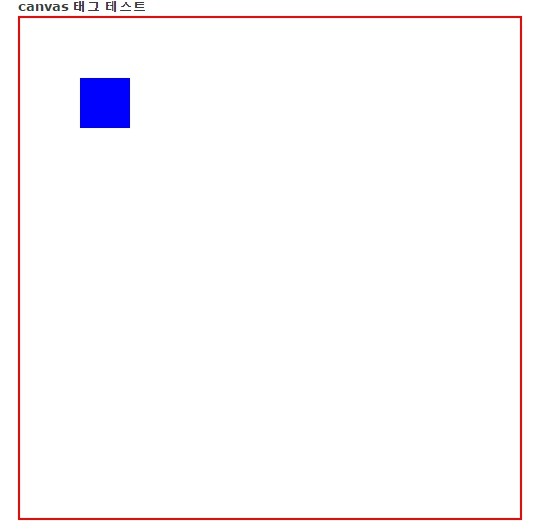
*source-in 테스트 입니다.

*destination-in 테스트 입니다.

*lighter 테스트 입니다.

*xor 테스트 입니다.

(예제는 첨부파일에서 받을 수 있습니다.)

