| sitelink1 | http://kiara77.tistory.com/191 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 10강 - HTML5 태그 - canvas 원그리기
이번 강좌에서는 canvas arc() 이용하여 원을 만들어보겠습니다.
원그리기는 좀 복잡합니다.
수학적인 부분이 어느정도 있어요.
학창시절 수학을 무지 싫어했던 터라..
공식만 보면 정신이 없는데요.
원그리기는 공식이 조금 들어갑니다.
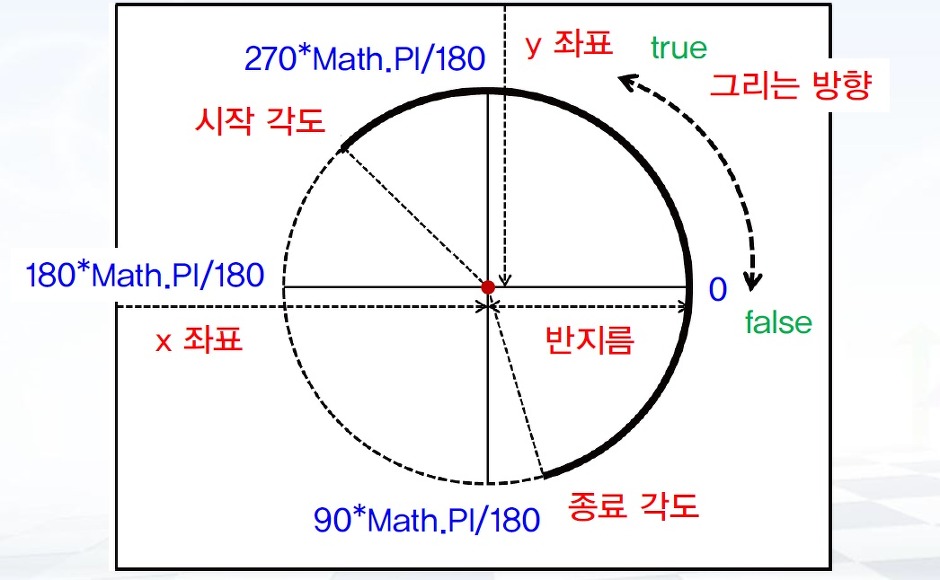
먼저 원호를 그려보겠습니다.

그림을 보면 이해가 되시나요?
설명을 조금 덧붙이겠습니다.
먼저 항상 그래왔듯이 시작점을 지정합니다.
그리고 arc()를 이용하여 반지름 및 각도를 설정합니다.
그리고 그리는 방향도 설정해줍니다.
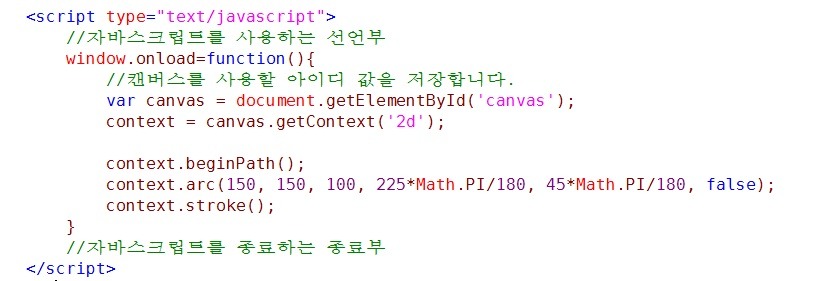
코딩을 통해 테스트를 해보죠.

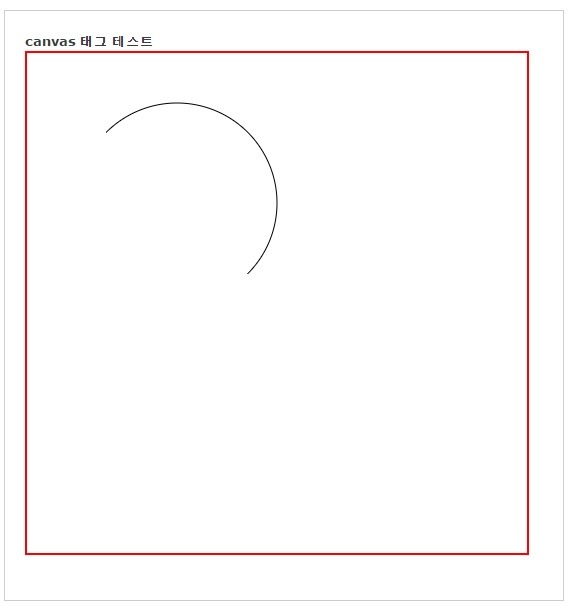
위와 같이 코딩을 하고 실행을 해보겠습니다.

사실 공식은 외워야 하는 부분입니다.
우리는 공식을 외우고 각도와 반지름 설정값을 변경하면서 테스트를 하면 되겠네요.
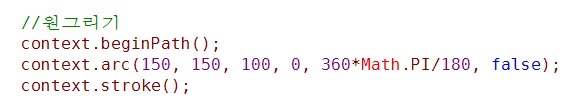
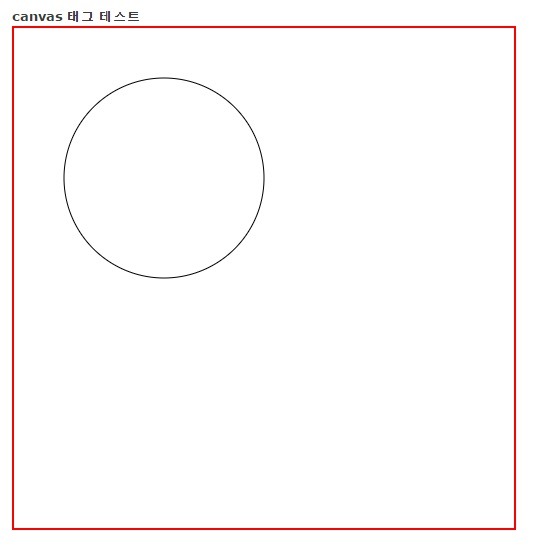
이번에는 원을 그려보겠습니다.
원그리기는 원호보다 좀 더 간단합니다.

그림을 보면 알 수 있겠지만
시작각도와 종료각도가 항상 일정합니다.
무조건 한바퀴를 돌려서 원을 만드니 그러하겠죠.
좌표와 반지름 값만 설정을 해주면 되겠네요.

설정대로 원이 그려지네요.
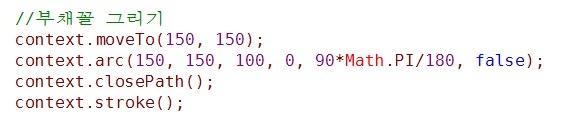
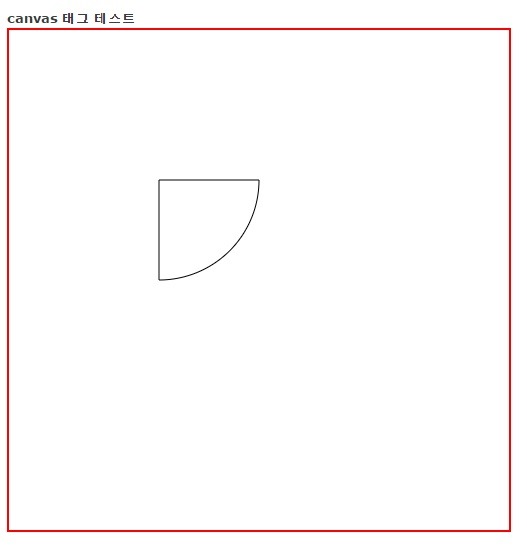
이번에는 부채꼴을 만들어 보겠습니다.
방법은 아래와 같습니다.
선을 하나 긋고 선에 이어 반호를 그린 후에 선을 연결시켜 주면 되겠죠~

위와 같이 코딩을 하고 테스트를 해보겠습니다.

부채꼴 모양이 만들어 졌네요.
false 값을 true 로 바꾸고 테스트를 해보세요 :)
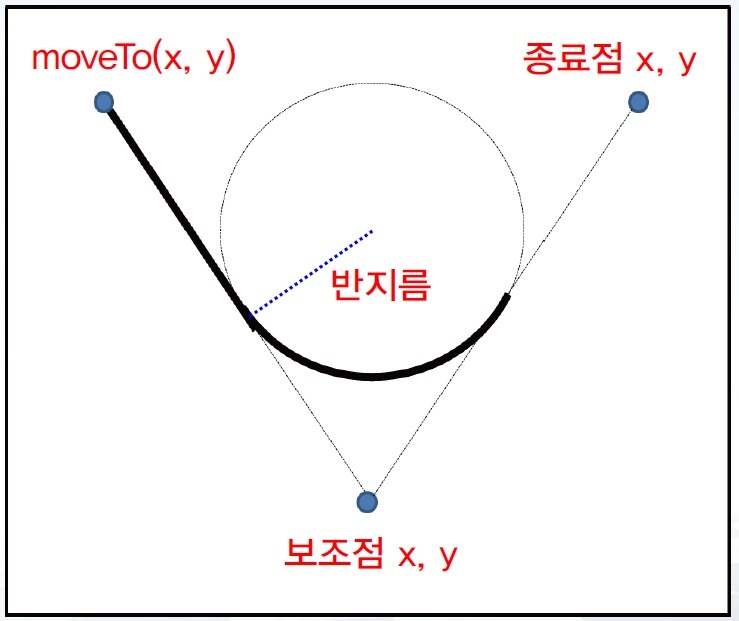
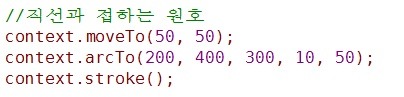
또한 직선과 접하는 원호도 그릴 수 있습니다.
moveTo() 메소드와 arcTo() 메소드를 이용하면 가능합니다.
arcTo()의 속성값 설정은 다음과 같습니다.
context.arcTo(보조점x, 보조점y, 종료점x, 종료점y, 반지름)
그림을 보면 이해하기 편하실 겁니다.

예제를 통해 테스트를 해보겠습니다.

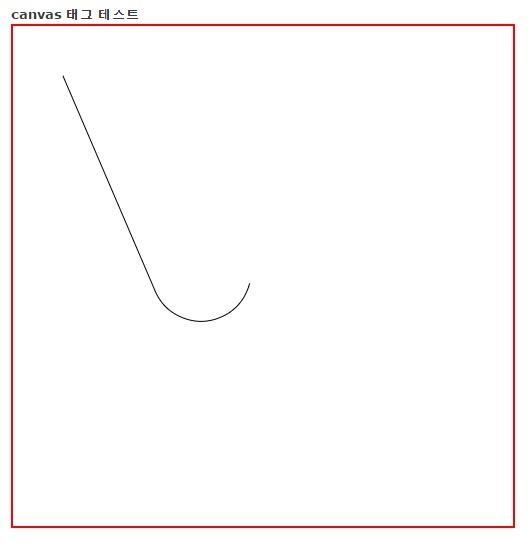
위와 같이 코딩을 하고 결과를 보겠습니다.

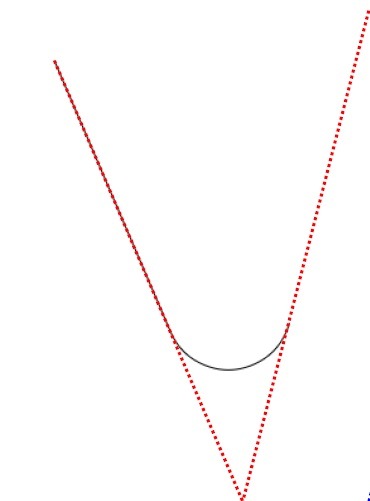
결과를 보면 조금 이해하기 힘들 수도 있어 보조선을 그려보겠습니다.

보조선을 보면 처음에 봤던 그림처럼 이해가 되실 겁니다.
(예제는 첨부파일에서 받을 수 있습니다.)

