| sitelink1 | http://opentutorials.org/course/473/2511 |
|---|---|
| sitelink2 | |
| sitelink3 | http://1 |
참고
이번 튜토리얼은 아래의 자료를 참고로 작성되었다.
- http://jquerymobile.com/demos (공식레퍼런스)
- http://jquerymobile.com/demos/1.1.0/docs/about/getting-started.html (Quick start)
- http://codiqa.com/ (live로 jQuery mobile의 UI를 제작할 수 있는 웹서비스)
예제
아래는 jQuery mobile의 기본골격을 보여준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!-- jQuery Mobile은 HTML5에 최적화 되어 있기 때문에 doctype으로 HTML5를 사용한다 --><!DOCTYPE html> <html> <head> <title>My Page</title> <!-- 모바일 디바이스를 위한 설정 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- jQuery mobile에서 사용하는 css, javascript. 아래 3개의 리소스를 로드해야 함 --></head> <body> <!-- data-role는 jQuery mobile에서 해당 엘리먼트가 어떤 UI인지를 지정한다. 아래 page는 이 엘리먼트가 가장 큰 단위인 페이지임을 의미한다. --><div data-role="page"> <!-- 제목과 글로벌 메뉴를 표시하는 엘리먼트를 지정 --> <div data-role="header"> <h1>My Title</h1> </div><!-- /header --> <!-- 컨텐츠가 표시되는 영역을 지정 --> <div data-role="content"> <p>Hello world</p> </div><!-- /content --></div><!-- /page --></body></html> |
jQuery Mobile의 기본
doctype은 HTML5의 것을 사용한다.
|
1
|
<!DOCTYPE html> |
모바일 환경을 위한 화면 정책을 지정한다. 사용자가 zoom 기능을 이용하지 못하게 하고, 장치의 스크린폭의 사이즈에 따라서 화면을 표시한다.
|
1
|
<meta name="viewport" content="width=device-width, initial-scale=1"> |
head에 다음과 같은 파일을 인클루드 한다. 이 파일은 http://jquerymobile.com/download/ 를 통해서 다운받을수도 있고, CDN을 이용할수도 있다.
- jquery.mobile.css
- jquery.mobile.js
- jquery.js
모든 페이지는 body 태그 안쪽에 속성이 data-role="page"인 엘리먼트로 시작된다.
data-role="content" 인 엘리먼트 안에 컨텐츠를 추가한다. 예를들어 list-view를 추가하고 싶다면 아래와 같이 한다.
|
1
2
3
4
5
6
7
8
9
|
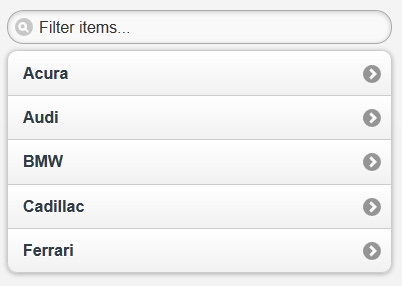
<div data-role="content"> <ul data-role="listview" data-inset="true" data-filter="true"> <li><a href="#">Acura</a></li> <li><a href="#">Audi</a></li> <li><a href="#">BMW</a></li> <li><a href="#">Cadillac</a></li> <li><a href="#">Ferrari</a></li> </ul></div> |
아래와 같은 UI가 표시된다.
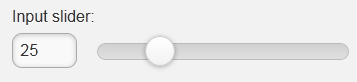
jQuery mobile은 form 엘리먼트를 모바일에 맞는 UI로 자동으로 바꿔준다. 아래의 예제는 form 엘리먼트를 웹페이지에 삽입하는 방법을 보여준다.
|
1
2
3
4
|
<form> <label for="slider-0">Input slider:</label> <input type="range" name="slider" id="slider-0" value="25" min="0" max="100" /></form> |
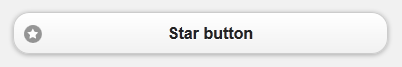
버튼을 추가하려면 아래와 a 태그를 사용하고 data-role의 값으로 button을 부여한다. 버튼에 아이콘을 부가하려면 data-icon 속성을 이용한다.
|
1
|
<a href="#" data-role="button" data-icon="star">Star button</a> |
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 18 | Google Map에 현재 위치 주변의 음식점 표시하기 | 황제낙엽 | 2017.01.23 | 8460 |
| 17 |
Google Maps Geolocation API를 이용한 현재위치 검색
| 황제낙엽 | 2017.01.14 | 343 |
| 16 | cordova 플러그인을 이용하여 GPS 활성화 | 황제낙엽 | 2017.01.14 | 588 |
| 15 |
모바일 크롬에서 단축 아이콘 생성 - WebApp 만들기
| 황제낙엽 | 2016.12.03 | 165 |
| 14 | [JS] navigator geolocation 현재 접속 위치 가져오기 | 황제낙엽 | 2016.12.03 | 179 |
| 13 |
Geolocation API를 이용해 위치 정보를 알아내기
| 황제낙엽 | 2016.12.03 | 196 |
| 12 | PhoneGap, Accelerator Titanium, Appspresso | 황제낙엽 | 2013.11.29 | 138 |
| 11 |
[jQuery Mobile] 테마 (Theme)
| 황제낙엽 | 2012.11.15 | 23 |
| 10 | [jQuery Mobile] 설정 | 황제낙엽 | 2012.11.15 | 22 |
| 9 | [jQuery Mobile] List view | 황제낙엽 | 2012.11.15 | 221 |
| 8 | [jQuery Mobile] Form element | 황제낙엽 | 2012.11.15 | 24 |
| 7 | [jQuery Mobile] Content formatting | 황제낙엽 | 2012.11.15 | 55 |
| 6 | [jQuery Mobile] Button | 황제낙엽 | 2012.11.15 | 19 |
| 5 | [jQuery Mobile] Toolbar | 황제낙엽 | 2012.11.15 | 24 |
| 4 | [jQuery Mobile] page & dialog | 황제낙엽 | 2012.11.15 | 27 |
| 3 | [jQuery Mobile] 컴포넌트란? | 황제낙엽 | 2012.11.15 | 23 |
| » |
[jQuery mobile] 기본 사용법
| 황제낙엽 | 2012.11.15 | 59 |
| 1 | [jQuery mobile] 소개 | 황제낙엽 | 2012.11.15 | 81 |