| sitelink1 | |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars4 | |
| extra_vars5 | |
| extra_vars6 |
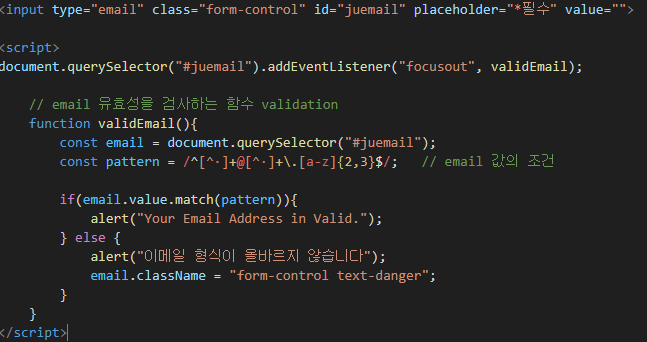
[CODE]
<input type="email" class="form-control" id="juemail" placeholder="*필수" value="">
<script>
document.querySelector("#juemail").addEventListener("focusout", validEmail);
// email 유효성을 검사하는 함수 validation
function validEmail(){
const email = document.querySelector("#juemail");
const pattern = /^[^·]+@[^·]+\.[a-z]{2,3}$/; // email 값의 조건
if(email.value.match(pattern)){
alert("올바른 이메일 형식입니다");
email.className = "form-control";
} else {
alert("이메일 형식이 올바르지 않습니다");
email.className = "form-control text-danger";
}
}
</script>