| sitelink1 | http://blog.naver.com/writer0713/220375801792 |
|---|---|
| sitelink2 | http://blog.naver.com/writer0713/220375834026 |
| sitelink3 | |
| sitelink4 | |
| extra_vars4 | |
| extra_vars5 | |
| extra_vars6 |
왜 사용하는가 ?
postMessage를 사용하여 할 수 있는 일은 여러가지가 있지만, 그 중 나는 https 서비스와 http 서비스 사이에 LocalStorage를 공유하기 위해 정보를 찾던중 postMessage 라는 것을 알게되었다. LocalStorage에 저장한 데이터는 동일 근원 정책에 의해 프로토콜, 도메인, 포트가 같은 경우에만 재사용이 가능하다.
ex)
위 세가지 서비스는 동일한 LocalStorage를 사용하지 않는다. 각각의 LocalStorage를 갖고 있다. 비록 이 세가지 서비스가 한 회사의 동일한 서비스이고 단지 도메인만 다르게 해줬더라도 LocalStorage 혹은 Cookie에 저장된 정보는 일반적으로 공유할수 없다.
window.postMessage 이해하기
postMessage는 HTML5의 메소드중 하나다. postMessage는 크로스 도큐먼트 메세징(Cross Document Messaging) 이라고도 불리운다. 이름에서 알 수 있듯이 서로 다른 도메인의 페이지끼리도 메세징(데이터 공유)이 가능하다. 하지만, 서로 다른 도메인으로부터의 메시지 송수신은 '보안'과 관련이 있기 때문에 주의해야한다.
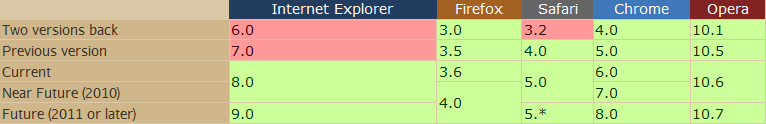
이 기능의 브라우저 지원 현황은 다음과 같다. (IE8을 지원하니 거의 대부분의 브라우저를 지원한다고 보면된다.)

데이터 송신(전송)하기
데이터를 송신하기 위해서는 대상 페이지의 window 객체의 postMessage 함수를 사용하면 된다
이 함수의 원형은 다음과 같이 3개의 인자를 취하고 있다
data: 전달할 메세지, 즉 송신할 데이터를 지정한다
ports: 메세지 포트(생략 가능)
targetOrigin: 타켓 도메인, 즉 메세지를 수신받는 도메인을 지정한다. (대상이 특정 도메인이 아니라면 * 로 지정한다)
데이터 수신하기
데이터를 수신하는 측에서는 단순히 window 객체의 message 이벤트를 구현하면 된다
alert(e.data);
}
postMessage를 실제로 사용하는법을 설명하려 한다. 여기서는 일일이 코드를 짜기보다는 오픈소스를 사용하여 LocalStorage를 공유하는법을 설명하려 한다.
opensource : https://github.com/juanrmn/localStorage-tools
하려고 하는 것 :
A 도메인에서 B 도메인의 LocalStorage 정보를 요청하여 가져온다.
1. B 도메인 설정 :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
(function(){
//allowed domains
var whitelist = ["localhost",
"127.0.0.1",
"*.exampleB.com"];
function verifyOrigin(origin){
var domain = origin.replace(/^https?:\/\/|:\d{1,4}$/g, "").toLowerCase(),
i = 0,
len = whitelist.length;
while(i < len){
if (whitelist[i] == domain){
return true;
}
i++;
}
return false;
}
function handleRequest(event){
if (verifyOrigin(event.origin)){
var request = JSON.parse(event.data);
if(request.type == 'get')
{
value = localStorage.getItem(request.key);
event.source.postMessage(JSON.stringify({id: request.id, key:request.key, value: value}), event.origin);
}
else if(request.type == 'set')
{
localStorage.setItem(request.key, request.value);
}
else if(request.type == 'unset')
{
localStorage.removeItem(request.key);
}
}
}
if(window.addEventListener){
window.addEventListener("message", handleRequest, false);
}else if (window.attachEvent){
window.attachEvent("onmessage", handleRequest);
}
})();
</script>
</body>
</html>
|
cs |
- B도메인에 html 파일을 하나 만들고 위와 같이 소스코드를 넣어준다. (ex: http://www.exampleA.com/store_iframe.html)
- var whitelist 는 보안정책에 따라 요청을 허용해줄 도메인을 적어준다. (어떤 도메인이든 허용하려면 '*'를 사용)
- verifyOrigin() 함수는 요청이 들어올시 해당 도메인이 whitelist 에 존재하는지 확인한다. 있을 경우 true, 없을 경우 false를 리턴.
- handleRequest() 함수는 verifyOrigin 함수를 사용하여 허용된 도메인인지 확인후, 요청이 들어온 type에 따라 할 일을 한다.
(get : localStorage를 리턴, set: localStorage에 저장, unset: localStorage에서 삭제)
- 가장 아랫쪽에 보면 window 객체에 message 이벤트를 걸어주는걸 볼 수 있다.
2. A 도메인 설정 :
1) cross_domain_storage.js 로드 (opensource : https://github.com/juanrmn/localStorage-tools . 자세한 설명도 해당 링크에서 확인)
2) 요청하기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
storageA;
Storage.getItem('storageA', callback_function);
function callback_function(key, value) {
if(value != 'undefined') {
// 만약 바로 사용하려면
//storageA = JSON.parse(value);
storageA = value;
localStorage.setItem('storageB', storageA);
} else {
storageA = [];
}
}
|
cs |
- cross_domain_storage.js 를 로드했으면 var Storage = new CDStorage("요청할 도메인 주소", "1에서 만든 html 파일 경로"); 를 통해 초기화 작업을 해준다.
- Storage.getItem('key', callback_function) 을 통해 원하는 key 값의 localStorage를 받아와 가공한다.
- Storage.setItem 과 Storage.unsetItem도 사용할 수 있다.
[출처] window.postMessage 사용하기|작성자 Dreamy

