| sitelink1 | http://www.cyworld.com/duck_info/3820557 |
|---|---|
| sitelink2 | http://lidaf.tistory.com/23 |
| sitelink3 | |
| sitelink4 | http://grieda.tistory.com/entry/Ajax-readyState-Property |
| extra_vars4 | |
| extra_vars5 | |
| extra_vars6 |
(1) var xmlHttp = createAjax(); //ajax 개체 생성
(2) xmlHttp.onreadystatechange = function; //readyState의 속성이 바뀔경우 function()을 호출한다.
(3) xmlHttp.open("get", "test_xml.xml"); // 첫번째인수로 GET, POST, OPTIONS, HEAD, PUT, DELETE, TRACE, CONNECT 방식을 지정할수 있지만, 보통 GET, POST를 쓴다. 일반적으로 서버에 전송할 경우 POST, 서버에 자료를 요청할 경우는 GET 방식을 사용한다.
(4) xmlHttp.send(""); //요청실행
readyState 속성이 바뀔경우 onreadystatechange=func 에서 func() 함수가 실행된다.
readyState는 요청상태를 나타내며, 상태는 0~4까지의 값을 가진다.
0 - 처음 Ajax개체를 생성할때.
1 - GET 메소드로 요청할 페이지 정보를 설절할때,
2 - send() 로 요청을 보냈을때,
3 - 서버에서 응답이 올때,
4 - 서버에서 응답이 완료 되었을때,
즉 readyState == 4 가 되어야 응답을 받은 것이 된다.
또 한가지 속성 status,,HTTP 응답이 정상인지를 나타낸다. 200, 403, 404, 500값을 가진다.
200 - 서버가 정상으로 존재하고, 문제없이 응답을 받았을 경우,
403 - 접근을 거부당한 경우,
404 - 파일이 없을경우( 위 예에서는 xml.xml 파일이 존재하지 않을경우 ),
500 - 서버에 오류가 발생했을 경우,
즉, xmlHttp.readyState == 4 이고 xmlHttp.status == 200 경우에 정상으로 실행된것이다.
function func()
{
//직접 찍어볼 경우 속성값이 변하는 것을 알수있다.
alert( xmlHttp.readyState + ", " + xmlHttp.status );
if( xmlHttp.readyState == 4 && xmlHttp.status == 200 )
{
//정상적으로 응답을 받은경우
//실행 코드 작성,
}
}
readyState 프로퍼티는 Ajax 요청의 현재 상태를 나타냅니다. 프로퍼티의 값은 숫자 입니다.
Ajax 기술의 핵심 객체(사실 이 객체만 생각해도 무방) 인 xmlhttp 가 가지는 property 인데 이 property 는 상태를 나타내는 프로퍼티이고 간단히 숫자로 현재 xmlhttp 객체의 상태를 나타낸다.
- 0 : 처음으로 xmlhttp가 생성된 상태를 말함
- 1 : 열기. open 메소드가 호출되었으나 send 메소드는 호출되지 않았음.
- 2 : 송신완료. send 메소드가 호출되었음. 요청이 시작되었음.
- 3 : 수신 중, 서버가 응답을 보내는 중임.
- 4 : 수신완료. 서버가 응답을 다 보내고 작업을 완료했음
var xmlhttp = getXMLHTTP () ; --> readyState = 0
xmlhttp.open("get","test.html",true) ; --> readyState = 1
xmlhttp.onreadystate = handlingFunction ;
xmlhttp.send(null) ;--> readyState = 2
XMLHTTP 의 상태가 변경되는 것에 따라서 핸들링을 다르게 할 수 있는데 흔히 ajax 에서 가장 기본적인 구성은 readyState 가 4인 경우, 즉 XMLHTTP 의 Request 가 Complete 되었을 경우 Function 을 실행하는 경우이다.
xhr 인스턴스는 준비 상태 핸들러를 통해 진행 상황을 알려준다. 준비 핸들러는 xhr 인스턴스의 onreadystatechange 프로퍼티에 함수 참조를 할당하여 설정한다.
요청이 send() 메서드를 통해 전송되면, 이 콜백은 요청이 다양한 상태 변화를 겪으면서 변할 때마다 호출된다. 요청의 현재 상태는 readyState 프로퍼티에서 숫자 코드로 확인할 수 있다.
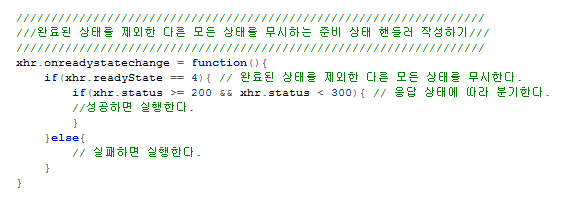
[예제 : 완료된 상태를 제외한 다른 모든 상태를 무시하는 준비 상태 핸들러 작성하기]
이 코드는 완료된 상태를 제외한 다른 모든 상태를 무시하며, 일단 완성되면 요청의 성공 여부를 결정하기 위해 status 프로퍼티의 값을 확인한다. HTTP 명세서는 200에서 299까지의 범위에 해당하는 코드를 모두 성공으로 정의하며 300이나 그 이상의 값들을 다양한 종류의 실패로 정의한다.
이 준비 핸들러에서 한 가지 주목할 사항이 있다. xhr 인스턴스를 최상위 레벨의 변수로 참조한다는 사실이다.
그렇다면 준비 핸들러에 인스턴스를 매개변수로 전달할 수도 있을까?
그렇게 생각할 수도 있지만 사실은 그렇지 않다. 인스턴스는 전혀 다른 방법으로 설정되며, 일반적으로 최상위 레벨의 전역변수다. 이와 같은 내용은 여러 요청을 동시에 전송해야 할 때 문제가 된다. 다행이도 jQuery의 Ajax API는 이러한 문제점을 손쉽게 해결한다.