| sitelink1 | https://en.wikipedia.org/wiki/Cross-origin_resource_sharing |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars4 | |
| extra_vars5 | |
| extra_vars6 |
Cross-origin resource sharing
From Wikipedia, the free encyclopedia
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources (e.g. fonts) on a web page to be requested from another domain outside the domain from which the first resource was served.[1] A web page may freely embed cross-origin images, stylesheets, scripts, iframes, and videos.[2] Certain "cross-domain" requests, notably AJAX requests, however are forbidden by default by the same-origin security policy.
CORS defines a way in which a browser and server can interact to determine whether or not it is safe to allow the cross-origin request.[3] It allows for more freedom and functionality than purely same-origin requests, but is more secure than simply allowing all cross-origin requests. It is a recommended standard of the W3C.[4]
Contents
[hide]
- 1How CORS works
- 2Simple example
- 3Preflight example
- 4Headers
- 5Browser support
- 6History
- 7CORS vs JSONP
- 8See also
- 9References
- 10External links
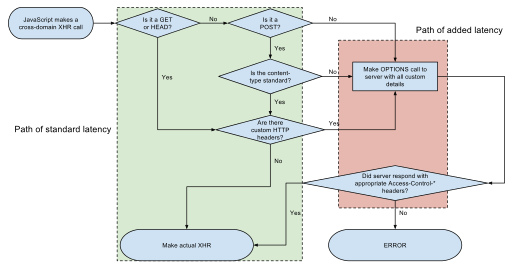
How CORS works[edit]
The CORS standard describes new HTTP headers which provide browsers and servers a way to request remote URLs only when they have permission. Although some validation and authorization can be performed by the server, it is generally the browser's responsibility to support these headers and honor the restrictions they impose.
For AJAX and HTTP request methods that can modify data (usually HTTP methods other than GET, or for POST usage with certain MIME types), the specification mandates that browsers "preflight" the request, soliciting supported methods from the server with an HTTP OPTIONS request method, and then, upon "approval" from the server, sending the actual request with the actual HTTP request method. Servers can also notify clients whether "credentials" (including Cookies and HTTP Authentication data) should be sent with requests.[5]

Simple example[edit]
This is generally not appropriate when using the same-origin security policy. When a CORS-compatible browser attempts to make a cross-origin request:
- The browser sends the OPTIONS request with an
OriginHTTP header. The value of this header is the domain that served the parent page. When a page from http://www.example.com attempts to access a user's data in service.example.com, the following request header would be sent to service.example.com:Origin: http://www.example.com
- The server at service.example.com may respond with:
- An
Access-Control-Allow-Origin(ACAO) header in its response indicating which origin sites are allowed. For example:Access-Control-Allow-Origin: http://www.example.com
- An error page if the server does not allow the cross-origin request
- An
Access-Control-Allow-Origin(ACAO) header with a wildcard that allows all domains:Access-Control-Allow-Origin: *
- An
A wildcard same-origin policy is appropriate when a page or API response is considered completely public content and it is intended to be accessible to everyone, including any code on any site. For example, a freely-available web font on a public hosting service like Google Fonts.
A wildcard same-origin policy is also widely and appropriately used in the object-capability model, where pages have unguessable URLs and are meant to be accessible to anyone who knows the secret.
The value of "*" is special in that it does not allow requests to supply credentials, meaning HTTP authentication, client-side SSL certificates, nor does it allow cookies to be sent.[6]
Note that in the CORS architecture, the ACAO header is being set by the external web service (service.example.com), not the original web application server (www.example.com). CORS allows the external web service to authorise the web application to use its services and does not control external services accessed by the web application. For the latter, Content Security Policy should be used (connect-src directive).
Preflight example[edit]
When performing certain types of cross-domain AJAX requests, modern browsers that support CORS will insert an extra "preflight" request to determine whether they have permission to perform the action.
OPTIONS / Host: bar.com Origin: http://foo.com
If bar.com is willing to accept the action, it may respond with the following headers:
Access-Control-Allow-Origin: http://foo.com Access-Control-Allow-Methods: PUT, DELETE
Headers[edit]
The HTTP headers that relate to CORS are
Request headers[edit]
- Origin
- Access-Control-Request-Method
- Access-Control-Request-Headers
Response headers[edit]
- Access-Control-Allow-Origin
- Access-Control-Allow-Credentials
- Access-Control-Expose-Headers
- Access-Control-Max-Age
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
Browser support[edit]
CORS is supported by all browsers based on the following layout engines:
- Blink- and Chromium-based browsers (Chrome 28+,[7][8] Opera 15+,[7] Amazon Silk, Android's 4.4+ WebView and Qt's WebEngine)
- Gecko 1.9.1 (Firefox 3.5,[9] SeaMonkey 2.0,[10] Camino 2.1[11]) and above.
- MSHTML/Trident 6.0 (Internet Explorer 10) has native support.[12] MSHTML/Trident 4.0 & 5.0 (Internet Explorer 8 & 9) provide partial support via the XDomainRequest object.[1]
- Presto-based browsers (Opera) implement CORS as of Opera 12.00[13] and Opera Mobile 12, but not Opera Mini.[14]
- WebKit (Initial revision uncertain, Safari 4 and above,[1] Google Chrome 3 and above, possibly earlier).[15]
The following browsers are also noteworthy in their lack of CORS support:
- Camino does not implement CORS in the 2.0.x release series because these versions are based on Gecko 1.9.0.[16]
- As of version 0.10.2, Arora exposes WebKit's CORS-related APIs, but attempted cross-origin requests will fail.[17]
History[edit]
Cross-origin support was originally proposed by Matt Oshry, Brad Porter, and Michael Bodell of Tellme Networks in March 2004 for inclusion in VoiceXML 2.1[18] to allow safe cross-origin data requests by VoiceXML browsers. The mechanism was deemed general in nature and not specific to VoiceXML and was subsequently separated into an implementation NOTE.[19] The WebApps Working Group of the W3C with participation from the major browser vendors began to formalize the NOTE into a W3C Working Draft on track toward formal W3C Recommendation status.
In May 2006 the first W3C Working Draft was submitted.[20] In March 2009 the draft was renamed to "Cross-Origin Resource Sharing" [21] and in January 2014 it was accepted as a W3C Recommendation.[22]
CORS vs JSONP[edit]
CORS can be used as a modern alternative to the JSONP pattern. While JSONP supports only the GET request method, CORS also supports other types of HTTP requests. Using CORS enables a web programmer to use regular XMLHttpRequest, which supports better error handling than JSONP. On the other hand, JSONP works on legacy browsers which predate CORS support. CORS is supported by most modern web browsers. Also, while JSONP can cause cross-site scripting (XSS) issues when the external site is compromised, CORS allows websites to manually parse responses to ensure security.[3][23]
See also[edit]
References[edit]
- ^ Jump up to:a b c on July 6, 2009 by Arun Ranganathan (2009-07-06). "cross-site xmlhttprequest with CORS ✩ Mozilla Hacks – the Web developer blog". Hacks.mozilla.org. Retrieved 2012-07-05.
- Jump up^ "Same-origin policy / Cross-origin network access". MDN.
- ^ Jump up to:a b "Cross-domain Ajax with Cross-Origin Resource Sharing". NCZOnline. Retrieved 2012-07-05.
- Jump up^ http://www.w3.org/TR/cors/
- Jump up^ "cross-site xmlhttprequest with CORS". MOZILLA. Retrieved 2012-09-05.
- Jump up^ Cross-Origin Resource Sharing. W3.org. Retrieved on 2014-04-12.
- ^ Jump up to:a b "Blink". QuirksBlog. April 2013. Retrieved 4 April 2013.
- Jump up^ "Google going its own way, forking WebKit rendering engine". Ars Technica. April 2013. Retrieved 4 April 2013.
- Jump up^ "HTTP access control (CORS) - MDN". Developer.mozilla.org. Retrieved 2012-07-05.
- Jump up^ "Gecko - MDN". Developer.mozilla.org. 2012-06-08. Retrieved 2012-07-05.
- Jump up^ "What makes Camino Special". Retrieved 2013-02-20.
- Jump up^ Tony Ross; Program Manager; Internet Explorer (2012-02-09). "CORS for XHR in IE10". MSDN. Retrieved 2012-12-14.
- Jump up^ David Honneffer, Documentation Specialist (2012-06-14). "12.00 for UNIX Changelog". Opera. Retrieved 2012-07-05.
- Jump up^ David Honneffer, Documentation Specialist (2012-04-23). "Opera Software: Web specifications support in Opera Presto 2.10". Opera.com. Retrieved 2012-07-05.
- Jump up^ "59940: Apple Safari WebKit Cross-Origin Resource Sharing Bypass". Osvdb.org. Retrieved 2012-07-05.
- Jump up^ "HTTP Access Control in Camino • mozillaZine Forums". Forums-test.mozillazine.org. Retrieved 2012-07-05.
- Jump up^ "Issue 904 - arora - Arora providing API for CORS (Cross-Origin Resource Sharing) but fails in actual use - Cross Platform WebKit Browser - Google Project Hosting". Code.google.com. 2010-09-04. Retrieved 2012-07-05.
- Jump up^ "Voice Extensible Markup Language (VoiceXML) 2.1". W3.org. 2004-03-23. Retrieved 2012-07-05.
- Jump up^ "Authorizing Read Access to XML Content Using the <?access-control?> Processing Instruction 1.0". W3.org. Retrieved 2012-07-05.
- Jump up^ "Authorizing Read Access to XML Content Using the <?access-control?> Processing Instruction 1.0 W3C - Working Draft 17 May 2006". W3.org. Retrieved 17 August 2015.
- Jump up^ "Cross-Origin Resource Sharing - W3C Working Draft 17 March 2009". W3.org. Retrieved 17 August 2015.
- Jump up^ "Cross-Origin Resource Sharing - W3C Recommendation 16 January 2014". W3.org. Retrieved 17 August 2015.
- Jump up^ "When can I use... Cross Origin Resource Sharing". caniuse.com. Retrieved 2012-07-12.

