| sitelink1 | |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars4 | |
| extra_vars5 | |
| extra_vars6 |
[CODE]
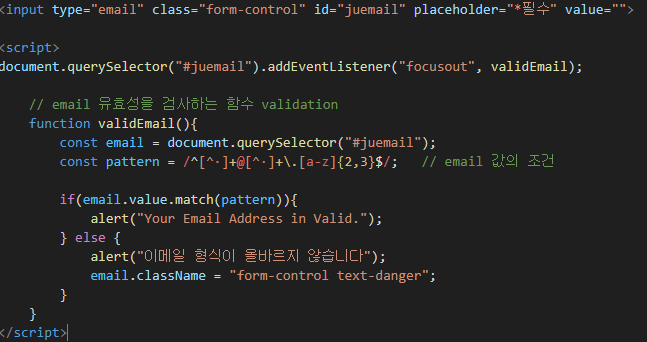
<input type="email" class="form-control" id="juemail" placeholder="*필수" value="">
<script>
document.querySelector("#juemail").addEventListener("focusout", validEmail);
// email 유효성을 검사하는 함수 validation
function validEmail(){
const email = document.querySelector("#juemail");
const pattern = /^[^·]+@[^·]+\.[a-z]{2,3}$/; // email 값의 조건
if(email.value.match(pattern)){
alert("올바른 이메일 형식입니다");
email.className = "form-control";
} else {
alert("이메일 형식이 올바르지 않습니다");
email.className = "form-control text-danger";
}
}
</script>
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| » |
정규식을 이용한 이메일 검증 스크립트
| 황제낙엽 | 2023.06.25 | 0 |
| 2 | 숫자 여부와 자리수를 체크 하는 예제 | 황제낙엽 | 2009.01.12 | 5265 |
| 1 | 정규식 정리 | 황제낙엽 | 2008.11.24 | 252 |