| sitelink1 | https://developer.mozilla.org/en-US/docs...diaDevices |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars4 | |
| extra_vars5 | |
| extra_vars6 |
android 에서는 Camera.getBackCameraId(); 함수를 통해 id 를 얻을 수 있지만 javascript 에서는 카메라의 id 를 취하는 api 가 없다.
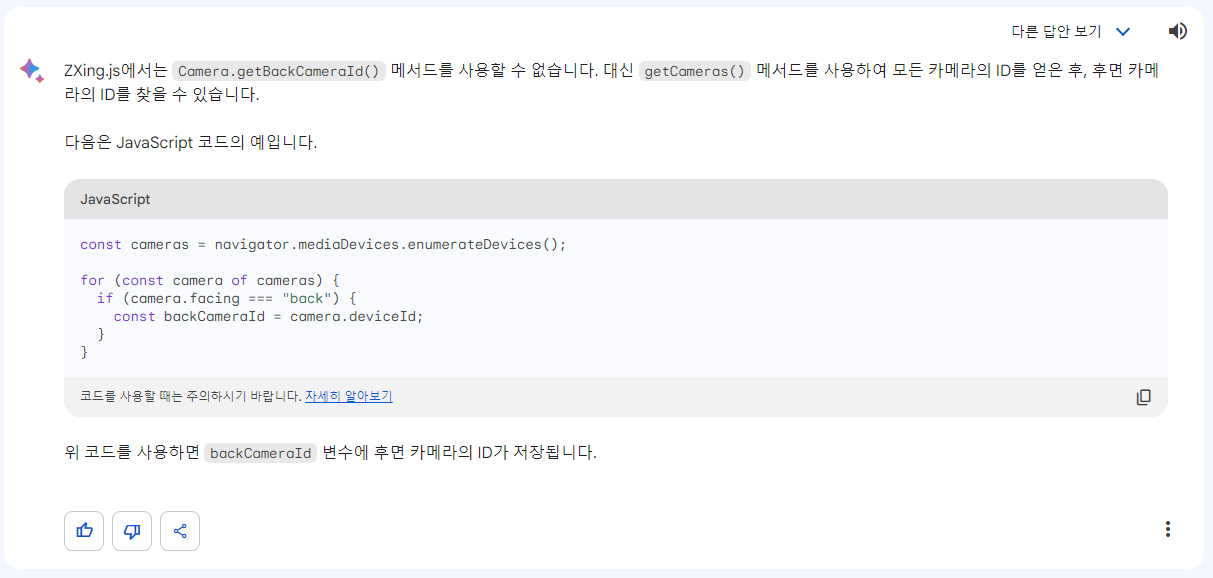
그래서 bard에게 물어보니 다음과 같은 솔루션을 알려주었다.

MDN 에 따르면
MediaDevices 인터페이스는 카메라, 마이크, 공유 화면 등 현재 연결된 미디어 입력 장치로의 접근 방법을 제공하는 인터페이스입니다.
다르게 말하자면, 미디어 데이터를 제공하는 모든 하드웨어로 접근할 수 있는 방법입니다. - MDN
라고 한다.
그런데 최신 크롬에선 안전하지 않을 경우,
즉 https가 아닐 경우 mediaDevices 객체를 제공하지 않는다고 한다.
이땐 chrome://flags/#unsafely-treat-insecure-origin-as-secure
위 링크에 들어가, 보안 정책을 무시할려는 주소를 적고 재시작한다
포트가 있을경우, 포트까지 적어준다
http://localhost:3000 등...
위와 같은 방식으로 후면 카메라의 ID를 취한후 zxing.setCamera(backCameraId); 를 호출하면
프로그램 실행시 후면카메라를 기본카메라로 설정 할 수 있다.
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 4 | ZXing 라이브러리를 이용하여 후면 카메라를 활성화 하는 코드 예제 | 황제낙엽 | 2024.11.20 | 146 |
| » |
ZXing.js(zxing-js) 에서 후면 카메라를 기본 설정하는 법
| 황제낙엽 | 2023.08.16 | 174 |
| 2 | 2D 바코드(barcode, QR, PDF417) 제어 프로그램 Zxing | 황제낙엽 | 2023.08.07 | 114 |
| 1 | TypeScript TS Playgound - 구문 오류 실시간 검사 | 황제낙엽 | 2021.03.07 | 211 |

